こんにちは!
萩今(はぎいま)と申します!
当ブログはWordpressのテーマ「COCOON」。
スキンは「イノセンス」を使っています。
その際に「コメントのアイコンが表示されていない」という事象が発生していました。
その時の解決法をご紹介します!

たった一個の設定で簡単に解決したよ!
スキン「イノセンス」のコメントのアイコンって?
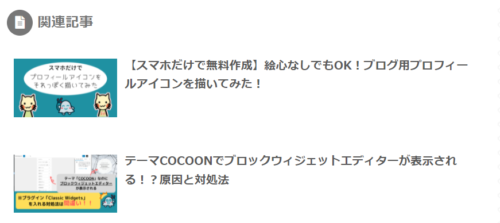
スキン「イノセンス」は各欄の左にアイコンが表示されます。
例えば関連記事はこんな感じ。

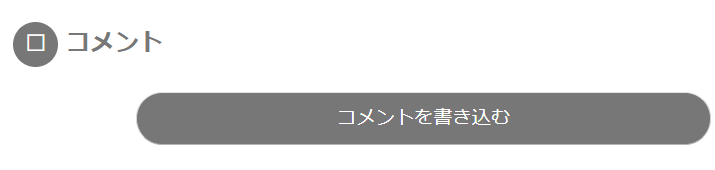
でもコメント欄のアイコンは
ただの四角になってました。

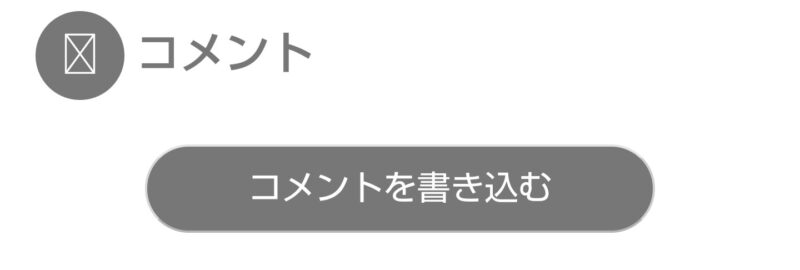
↓スマホの場合は四角にバツがついたような見た目です。


これは正しく表示されてないね…
イノセンスを使っている人は表示されているか一度チェックして見ましょう!
コメントのアイコンが表示されない時の対処法!
コメントのアイコンが表示されない時の対処法です。
めちゃくちゃ簡単なのですぐ終わります。
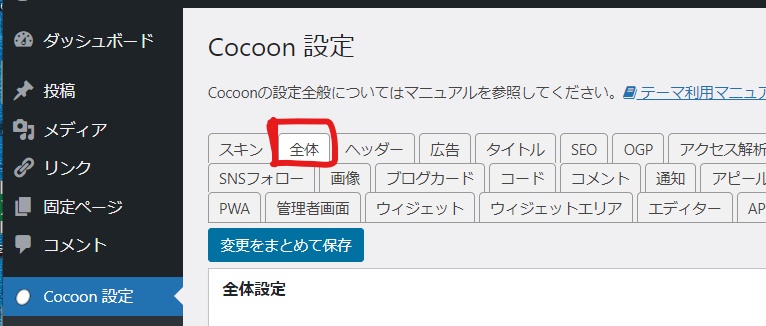
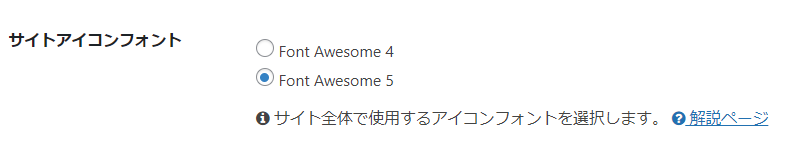
まず、管理画面から「COCOON設定」→「全体」を選択

「サイトアイコンフォント」で「Font Awesome 5」を選択

設定を保存して完了です!

それだけ!?
それだけです。
あのコメントのアイコンはFont Awesome5になってたので…
(関連記事のアイコンもそうだけどどっちでも対応してたっぽい)
ちゃんと表示されたコメントのアイコンはこちらです。

サイトの表示がおかしい時の対処法は…?
今後、サイトの表示がおかしいところを見つけた時はどうすればいいのでしょうか。
私なら開発者ツールで見てみてみようかって思うんですけど、
HTMLやCSSの知識がないと厳しいです。
だからといって、その為だけにスクールに通ったりしてプログラミングの勉強をするのも面倒…
今後、サイトの表示がおかしいことがあれば、「人に聞く」または「検索」が一番いいと思います。
当サイトでもブログ作成で躓いたところは積極的に記事にしているので頼って頂けたら嬉しいです。
でもやっぱり自分でも軽く勉強したい!という人向けに私が使っていた教材を紹介します。
↓電子版はこちらからがおすすめ
↓紙の書籍はこちらからがおすすめ
カラフルで直感的にわかりやすくまとめられているのでおすすめです。
初心者が最初に読む本として優秀だと思います。
参考程度に知っておいてもらえれば。
というわけで今回はここまで!

またね!























コメント