こんにちは!
萩今(はぎいま)です!
最近プロフィールページを作成しました!
プロフィールにはやっぱり自分のアイコンが欲しいですよね~。
と思って画像を自作しました!
それがこちら!

ハギちゃんです!なかなか可愛いでしょう?
こんな感じのオリジナル画像が絵心がない私でも作成出来ました!しかもスマホだけで!
使用したアプリはこちら!
アイビスペイントX
無料で使えるお絵描きツールです!
本当に無料か!?ってぐらいめちゃくちゃ高性能です!
こちらを使ってどうアイコンを作成したか、注意点などをご紹介します。
この記事はこんな人に向いています!
- スマホだけでアイコンを作りたい
- 絵心に自信はないけどアイコンは自分で描いてみたい
- 無料で他サイトとは違うアイコンを作りたい
- アイコンを自作するか外注するか迷っている

もしアイコンを外注するとしても、『こんな感じのアイコンが欲しい』ってイメージ画像があると注文しやすいし、まずは自分で描いてみるのはありだと思う!
主に自分でアイコンを描いてみたい人向けです。
アイコン用イラスト描く前の準備!
まずは描くまでの準備です。
アイビスペイント描く前の動作、キャンバスサイズ

まずアイビスペイントXを起動して、マイギャラリーをタップ。

左下のプラスをタップして新規作成。

新しいキャンバスを用意します。
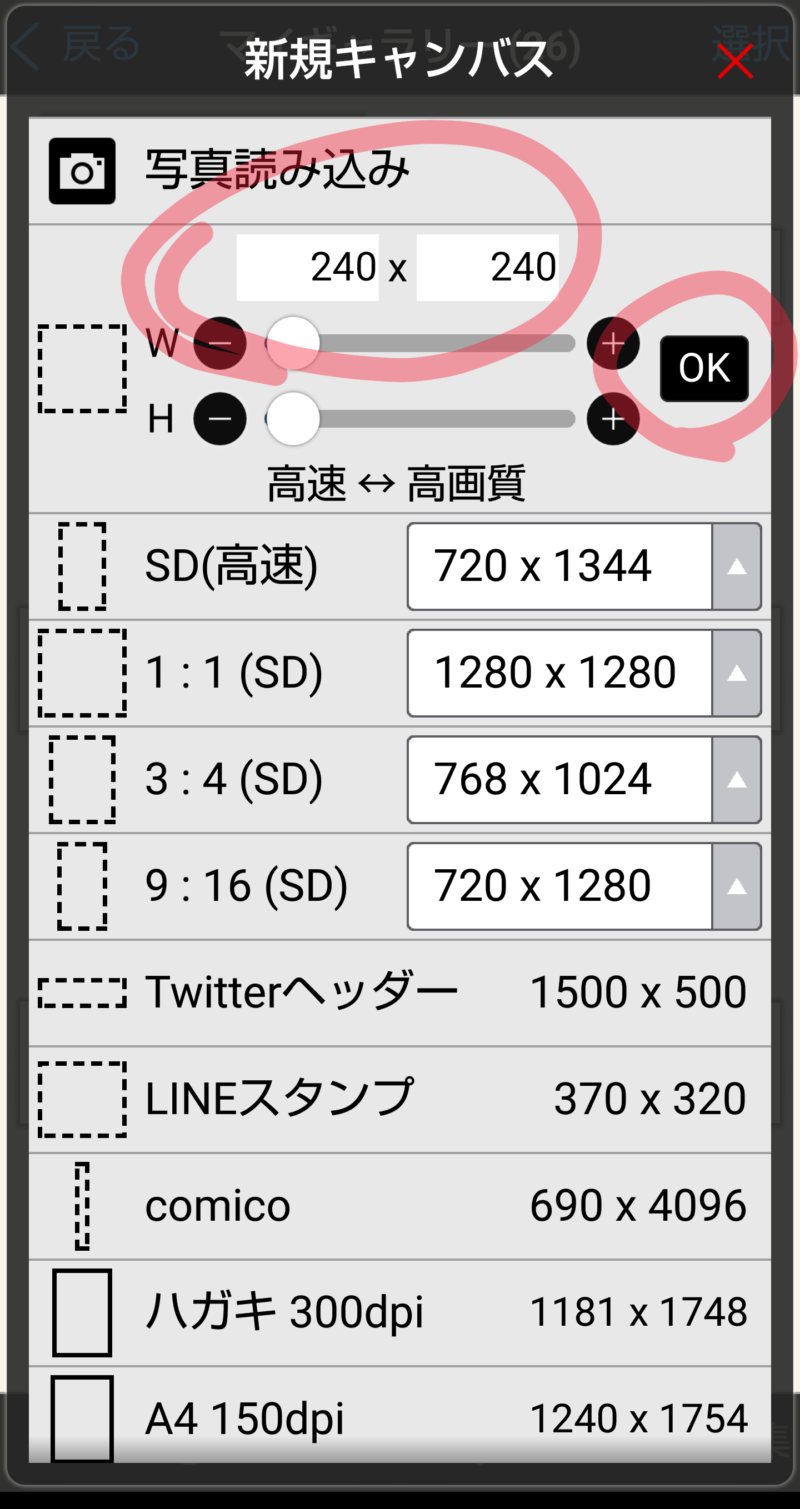
キャンバスの大きさは「240×240pxの正方形の画像がお勧め」だそうです!(ワードプレスのアイコンを設定するところに書いてありました)
二箇所に240と記入してOK!

新しいキャンバスが出ました~!

やったね!
描く前に注意!アイコンは使われない部分があります!
アイコンを描く前に、私が陥ったところなんですが…
アイコンってだいたい、丸く切り取られるんですよね。

こんな感じです。
ここでポイントです!
丸く切り取られることを意識して描いて下さい。
どうすればいいかというと、切り取られる部分を見える化します!
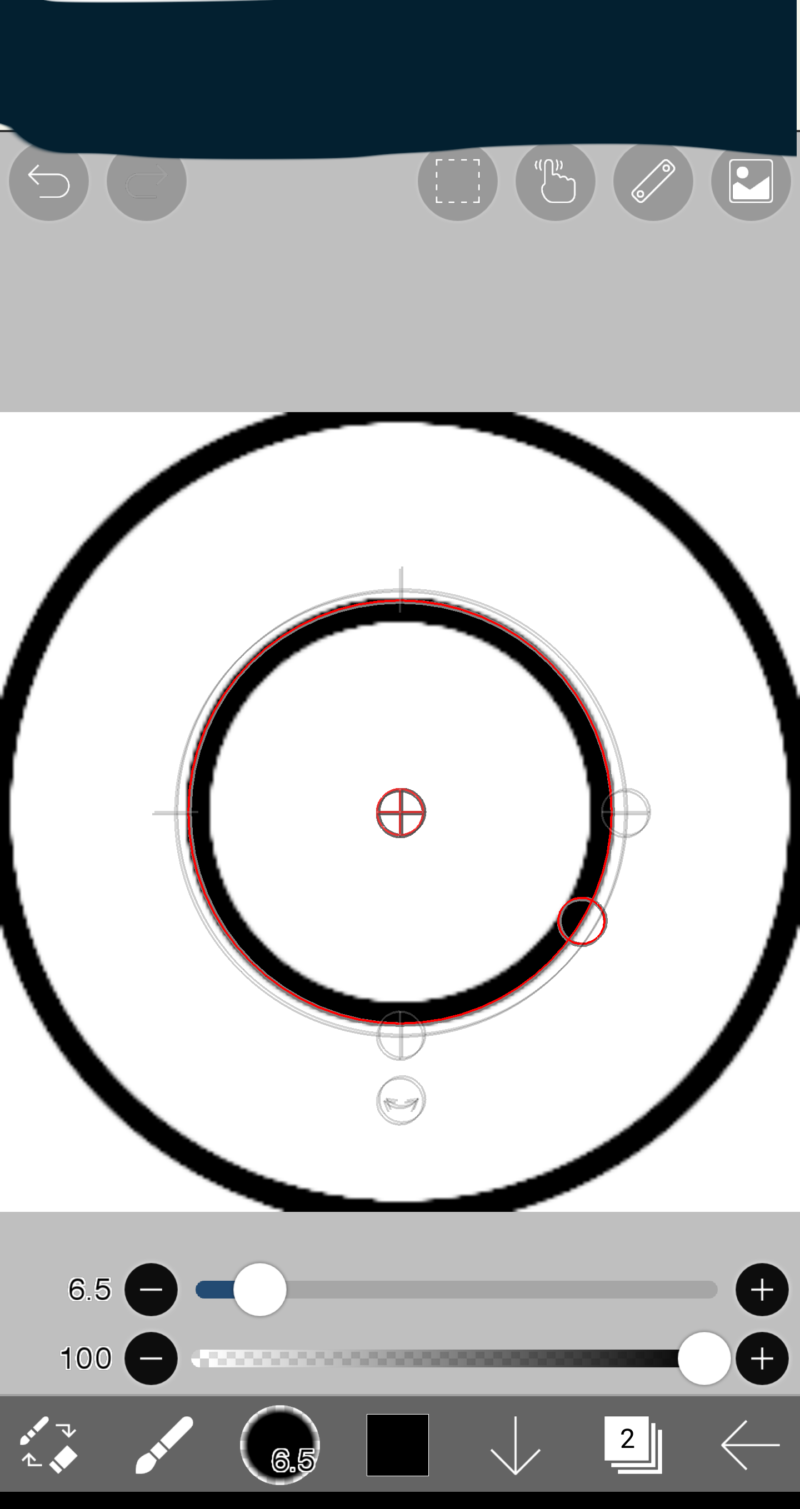
円定規で円を描きましょう!

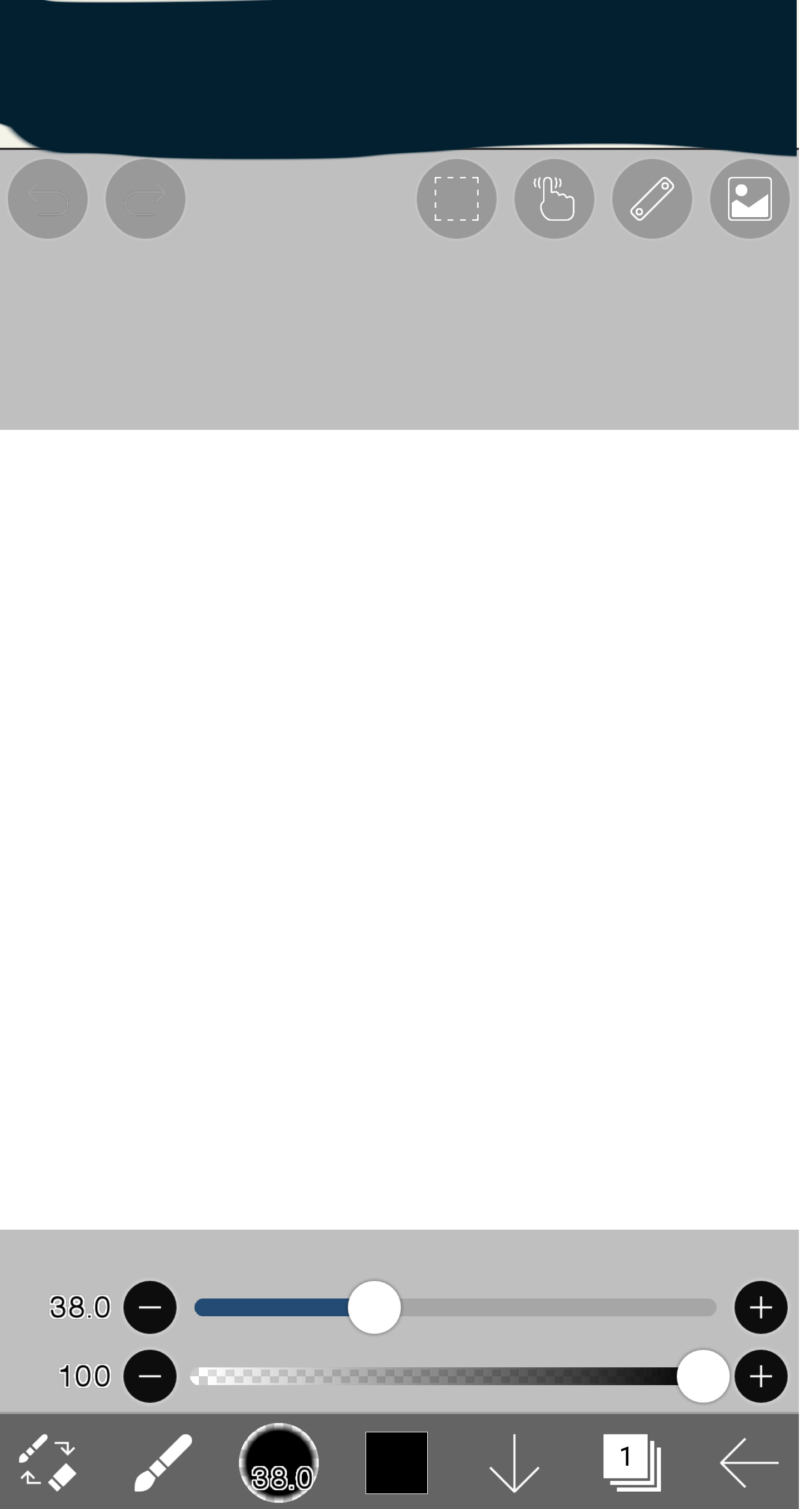
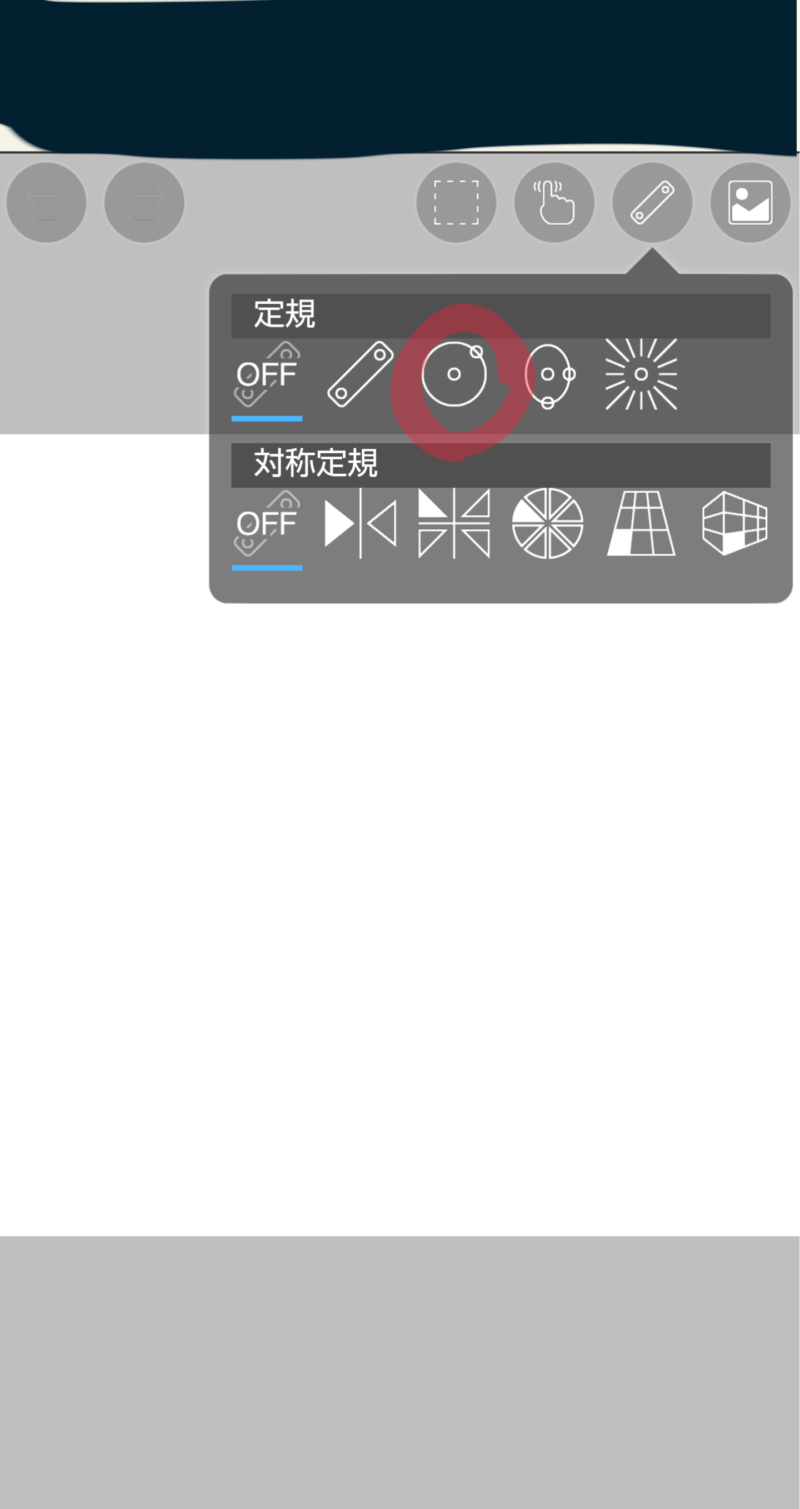
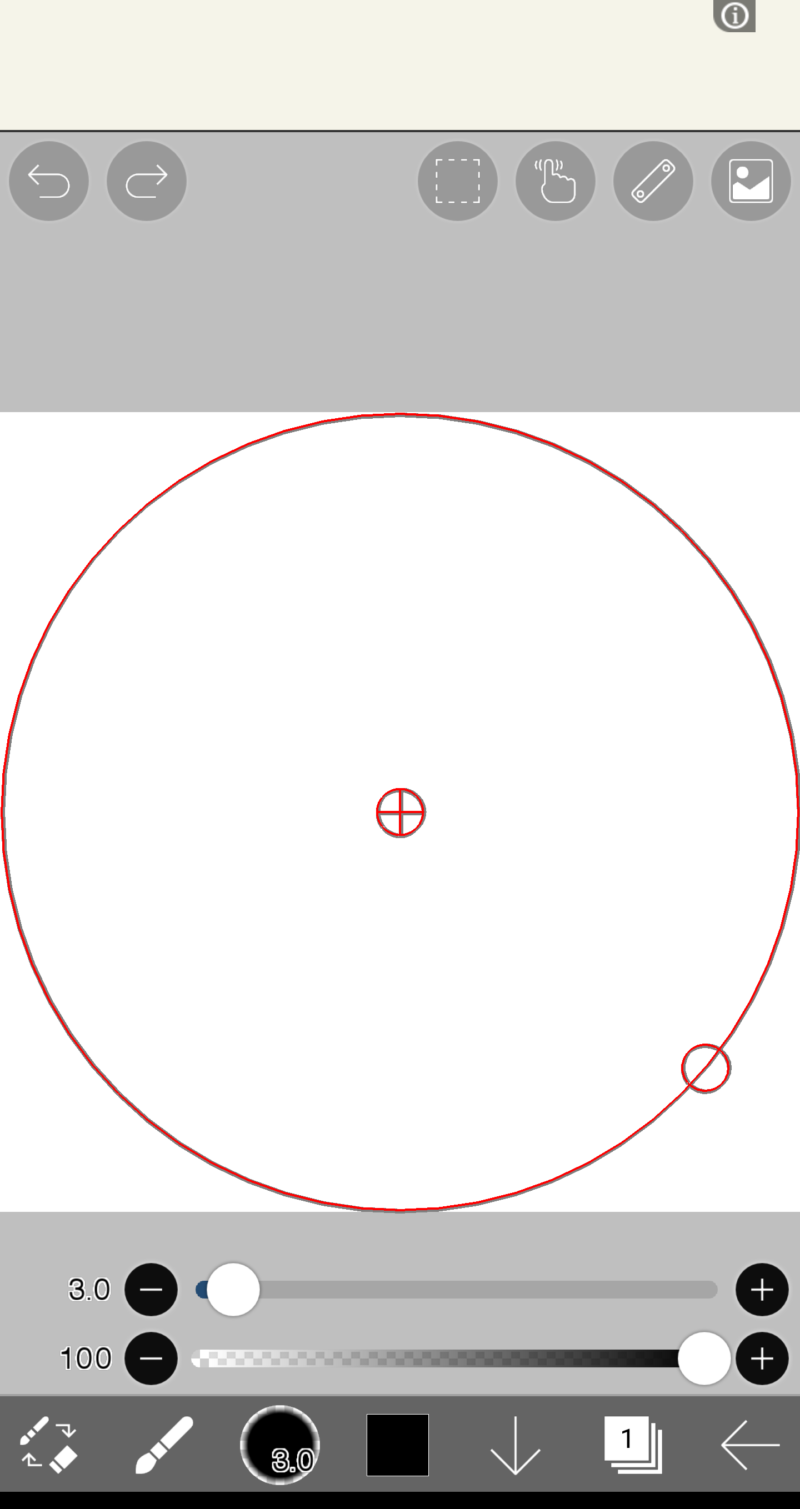
右上の定規のアイコンから円定規を選択します。


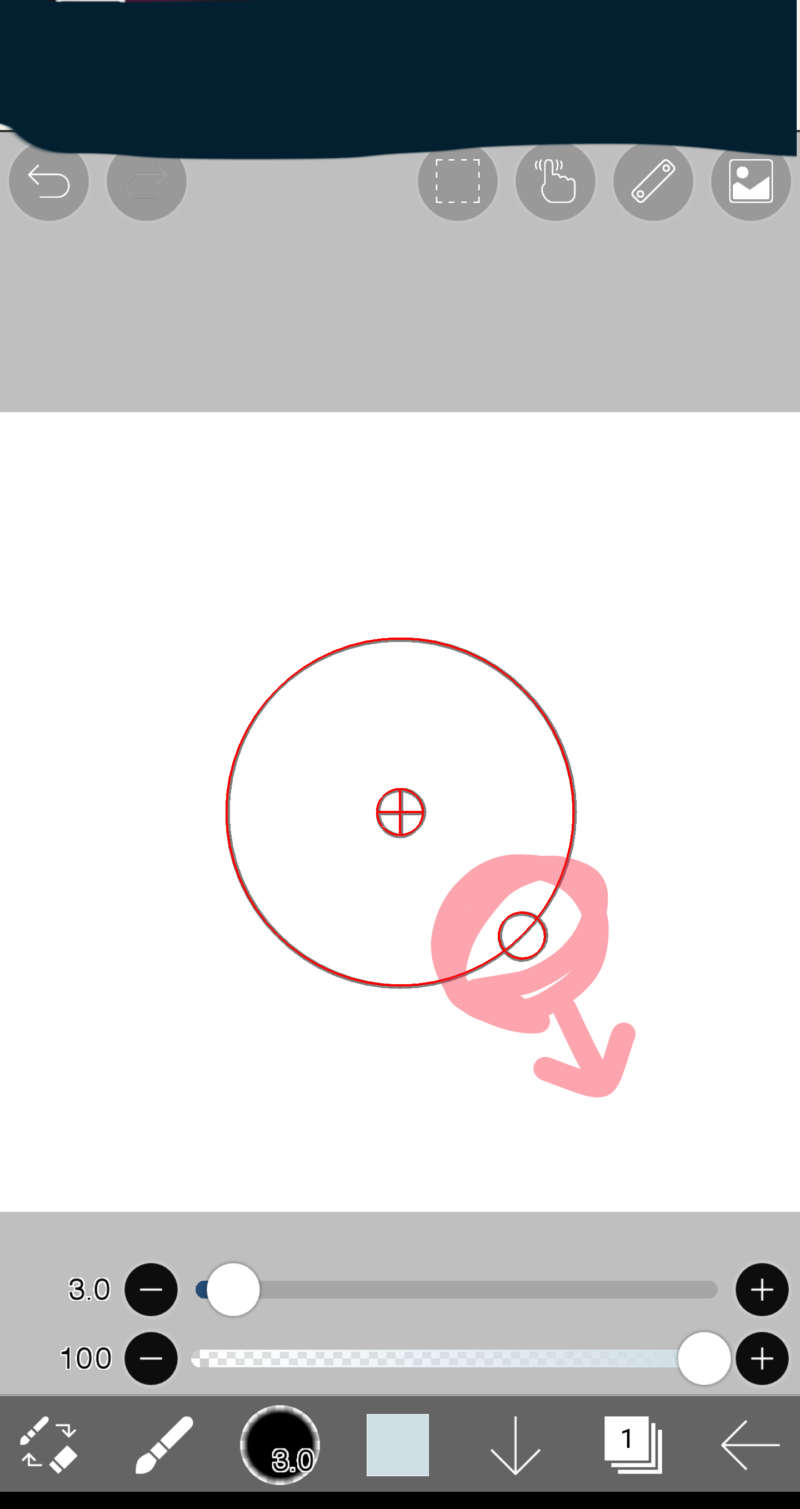
円周の丸を動かしてキャンバスいっぱいになるよう合わせます。

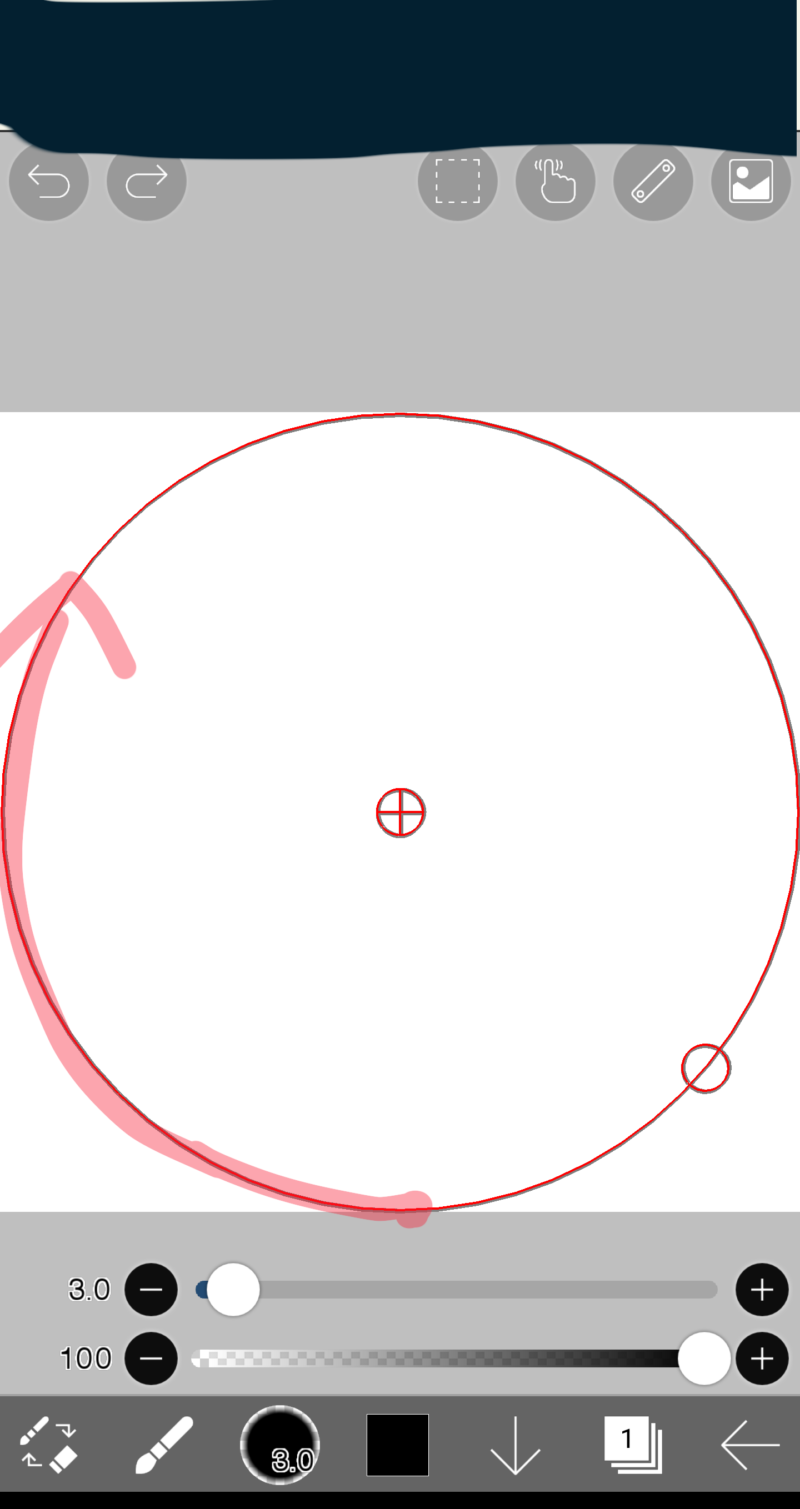
定規の線をなぞるようにぐるーっと線を引くと…

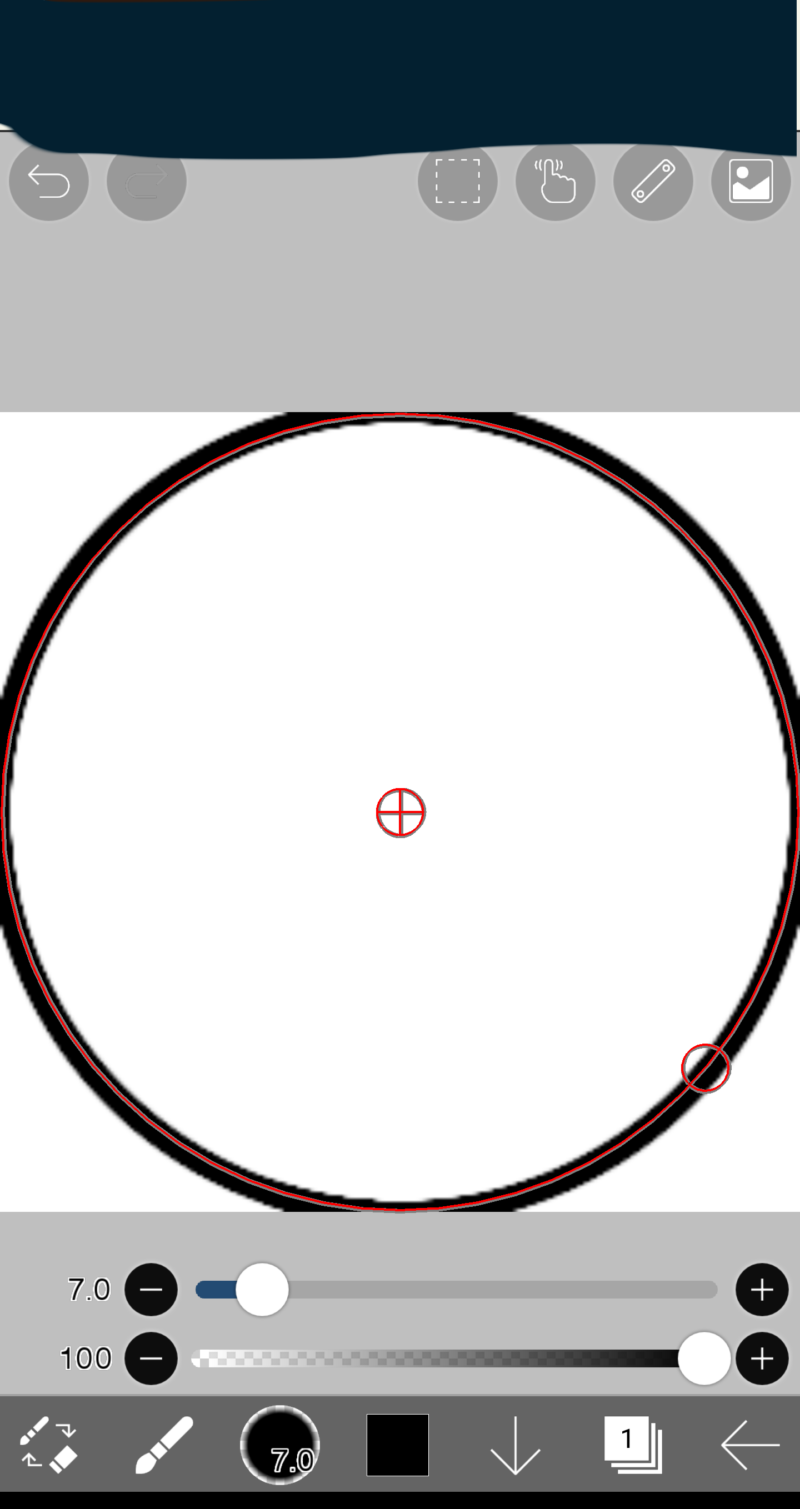
出来ました!
この円の中で描くよう心がけましょう!

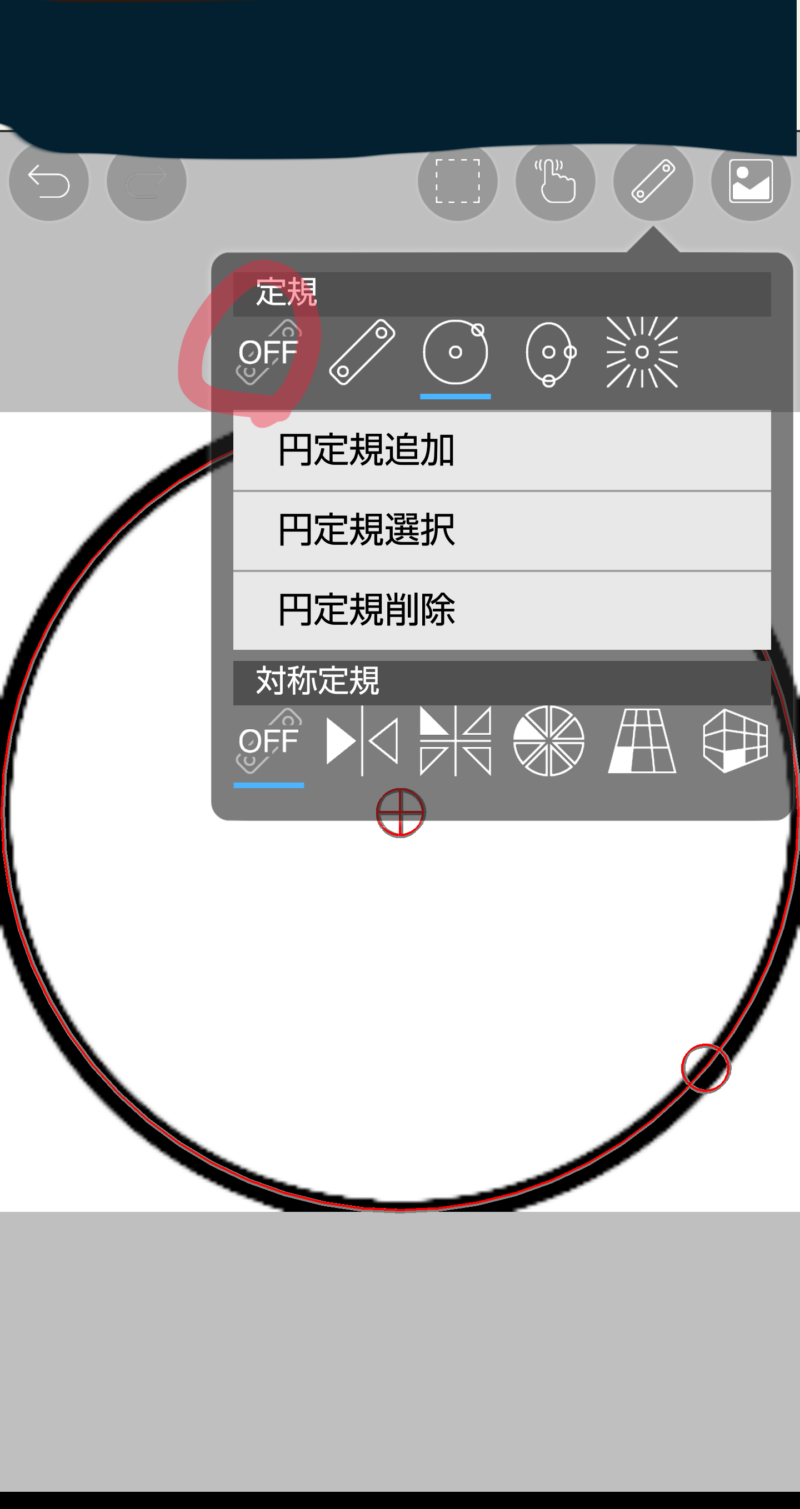
定規はもう一度定規アイコンをタップ→OFFで消えます。消さないと円しか描けないのでご注意下さい。
今描いた「円」とこれから描く「アイコン用のイラスト」は別のレイアーになるように描いてください。
レイアーって何?ってというと……まあ、別の紙に重ねて描くよ!ってイメージです。
レイアーの追加方法

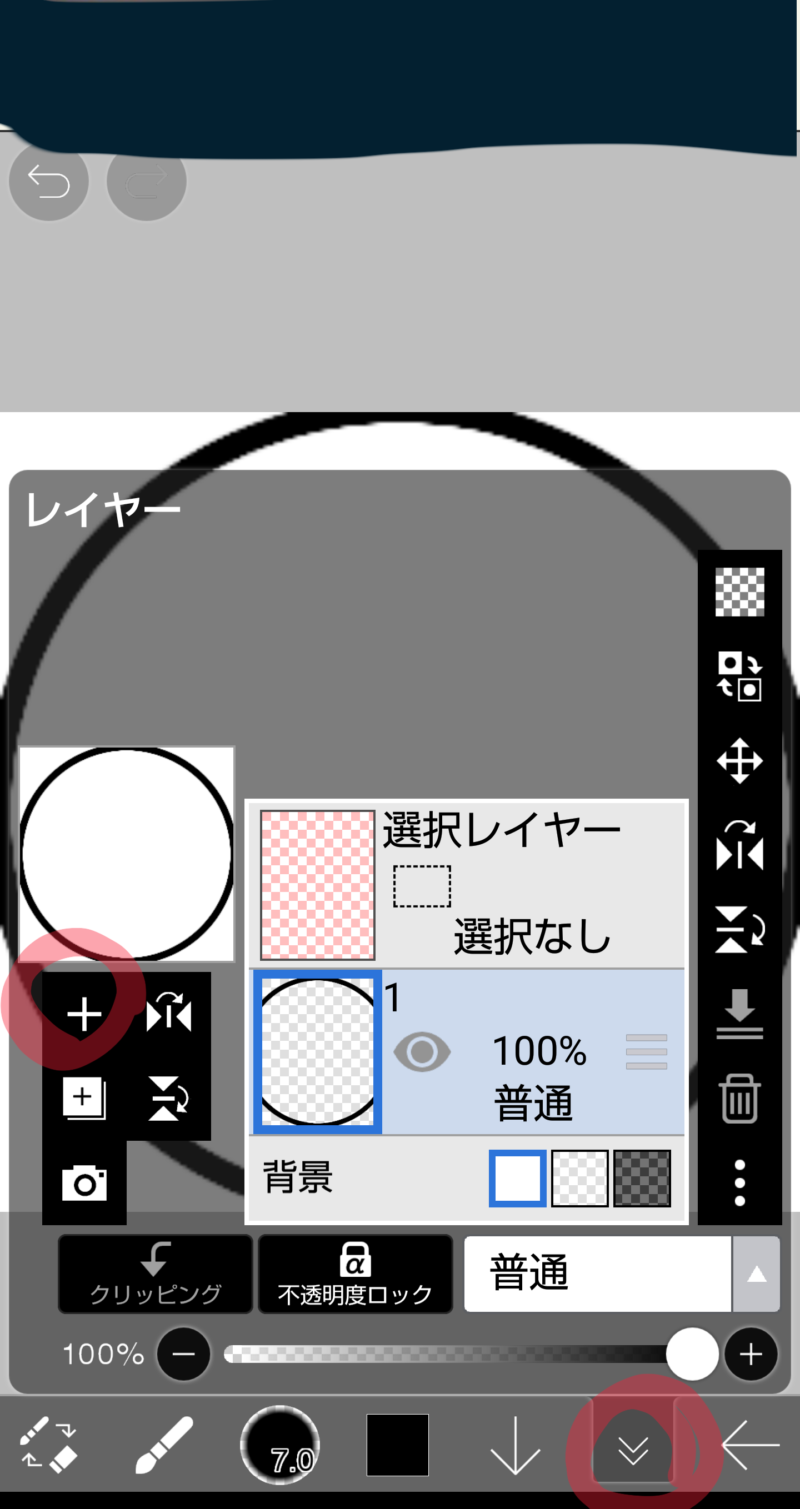
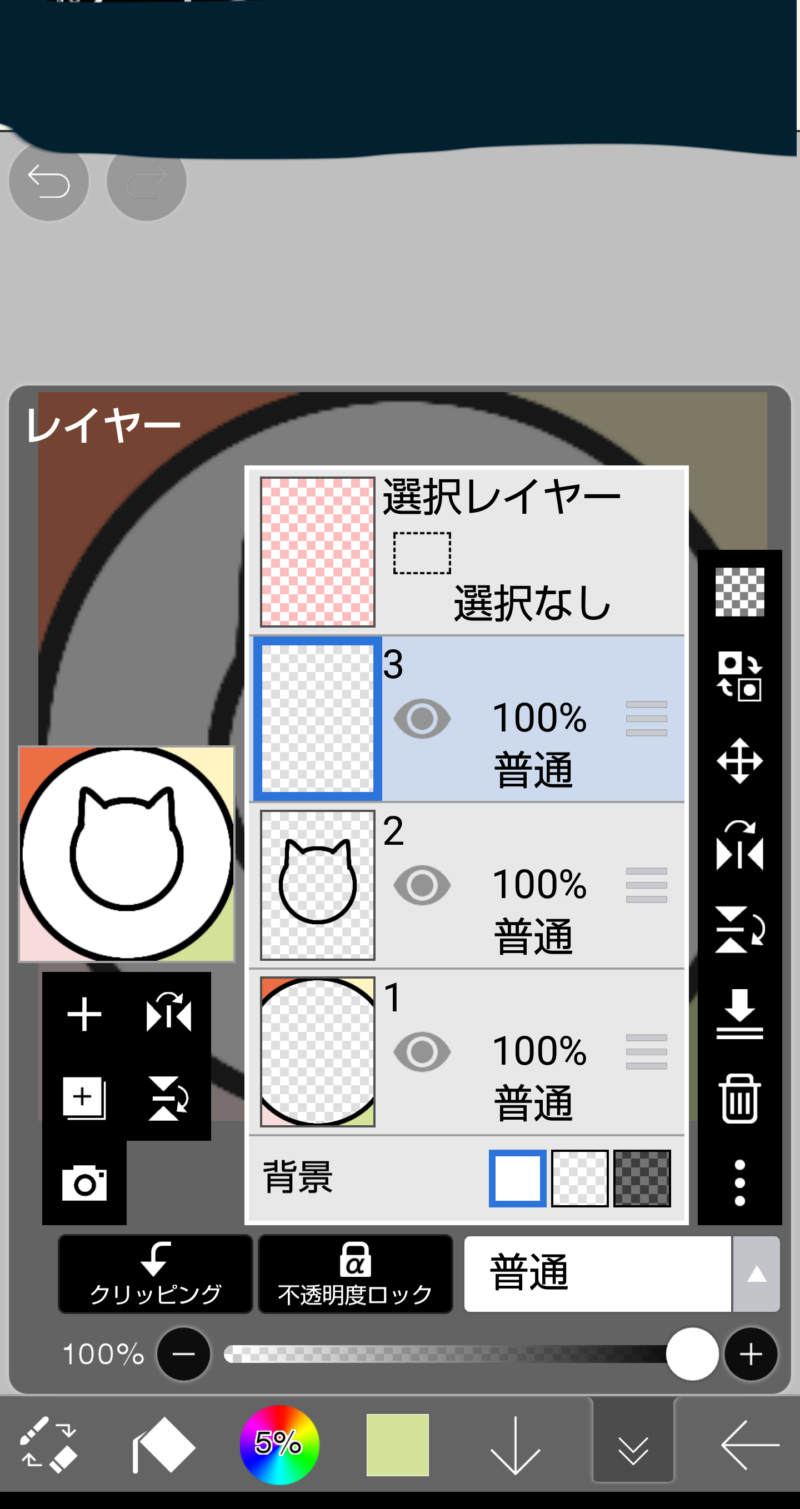
下の右から2番目のアイコンを押して
左の+アイコンを押します。

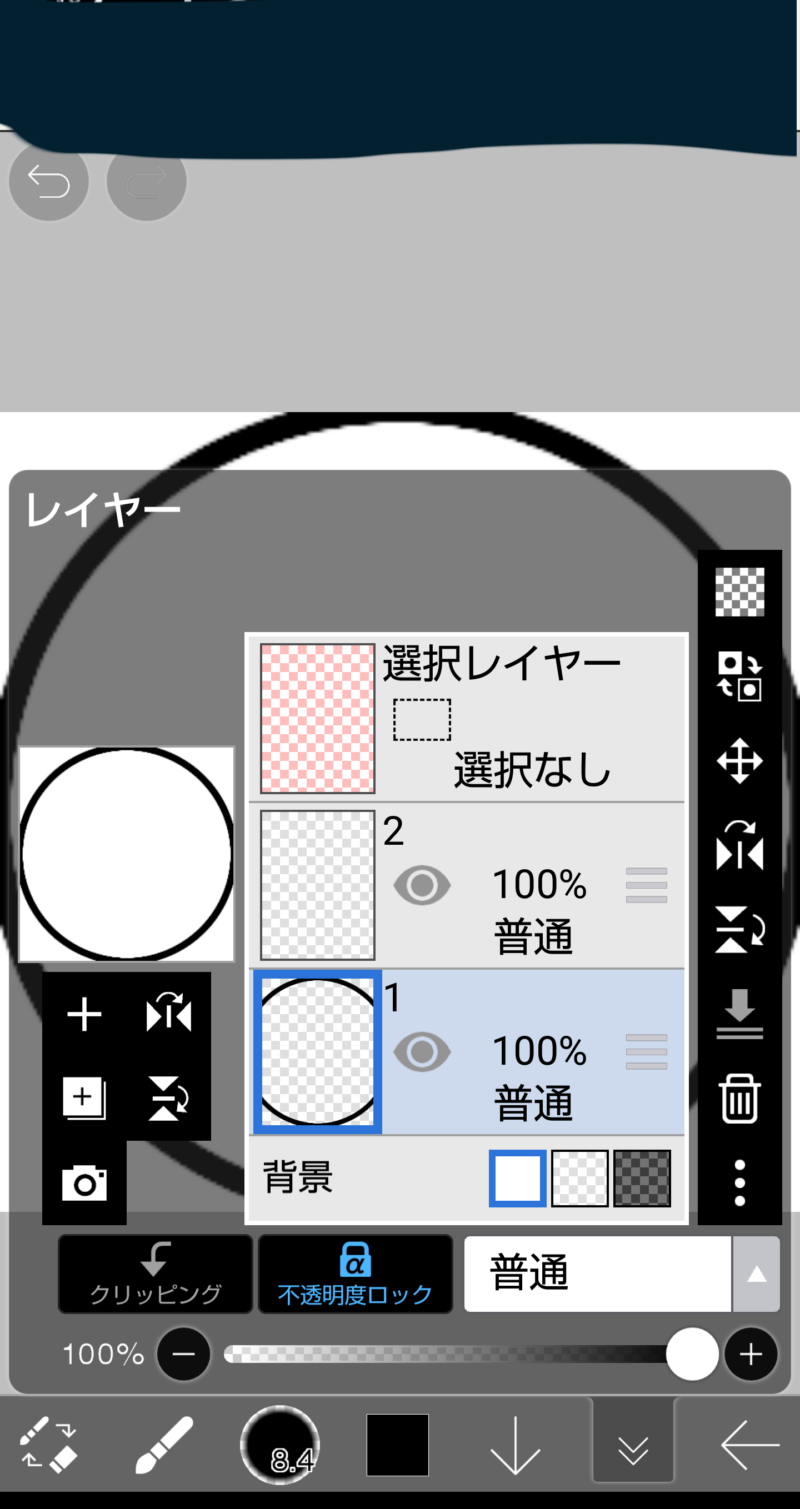
2が出ました!
円を描いた1のレイアーは触らないようにしましょう。(最後に非表示にします)
新しく追加したレイアーを選択しましょう。ついに描く時が来ました!
アイコンを描きましょう!カンタンにそれっぽく
お待ちかね!描いてください!
あとはもう好きに描くだけです!
指で手軽にかけるので簡単に描けると思います!
と、絵がそれなりに描ける人はここで突き放しても問題ないと思いますが、当記事は絵心がなくても描けると言っているので…
絵を描くことに慣れない人向けにカンタンにそれっぽく描ける方法をご紹介します!
色を決めよう!
色ってあんまり使いすぎると訳わかんなくなるんですよね。
多くても4色+白黒ぐらいがいいんじゃないかな?と思います。
正直そんなにも要らないと思いますけど。
でも何も無いところから色を考えるのって結構大変で初心者が陥りやすいところなので配色パターンのサイトから引っ張ってきた方が無難です。
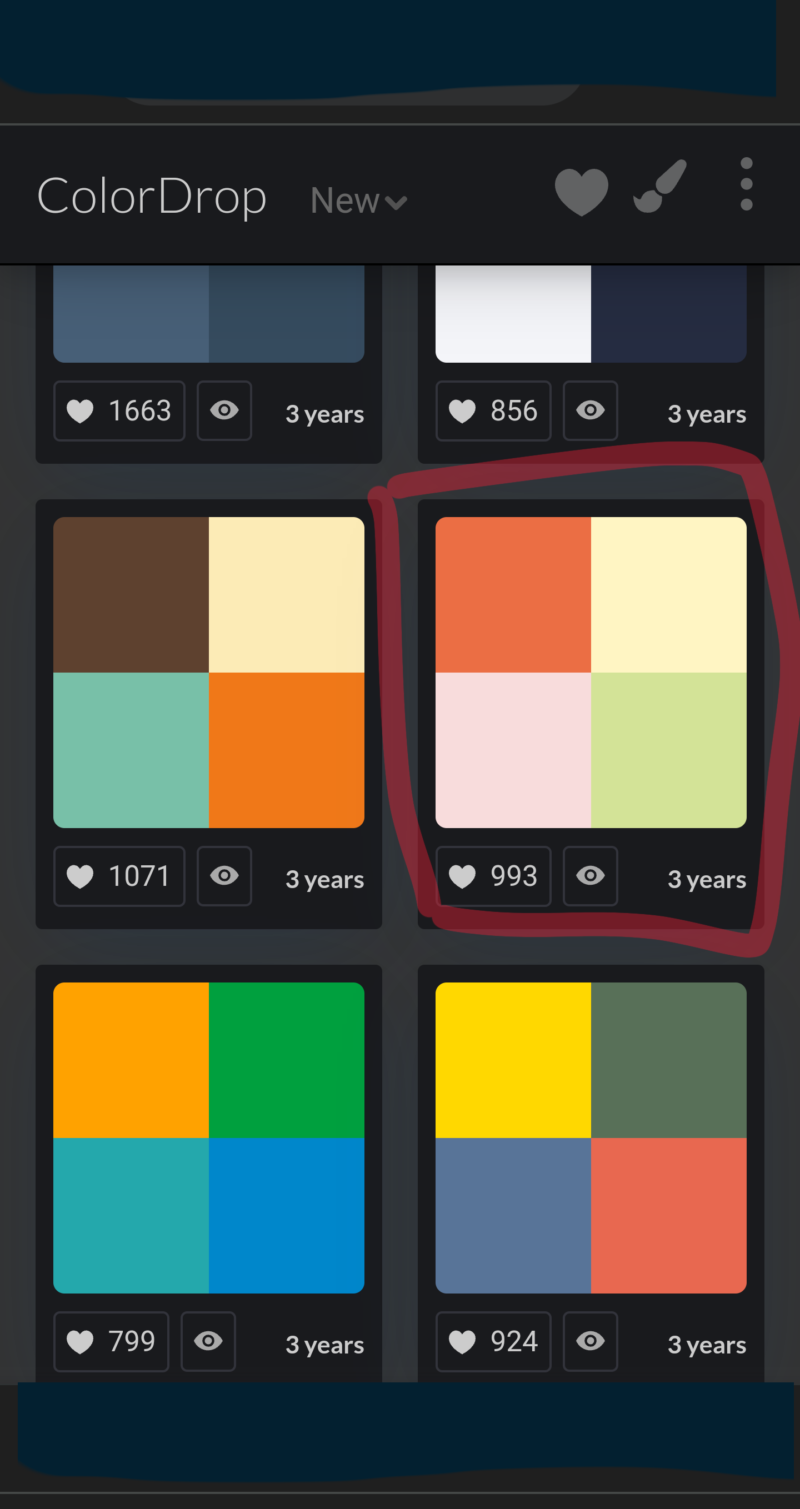
配色の参考に配色パターンが沢山載ってるサイトを見ましょう!
私のオススメはこちらのサイトです。4色のパターンが沢山載ってます。
ColorDrop
アイビスペイントでカラーコードを使う方法!
アイビスペイントで選んだ色を使う方法です。

今回は右上の4色を使います。
先程の配色パターンのサイトだと目のマークを押すと「#~~」と数字やアルファベットが出てきますので#の後ろをコピーします。(余談:#~で表した色をカラーコードって言います)

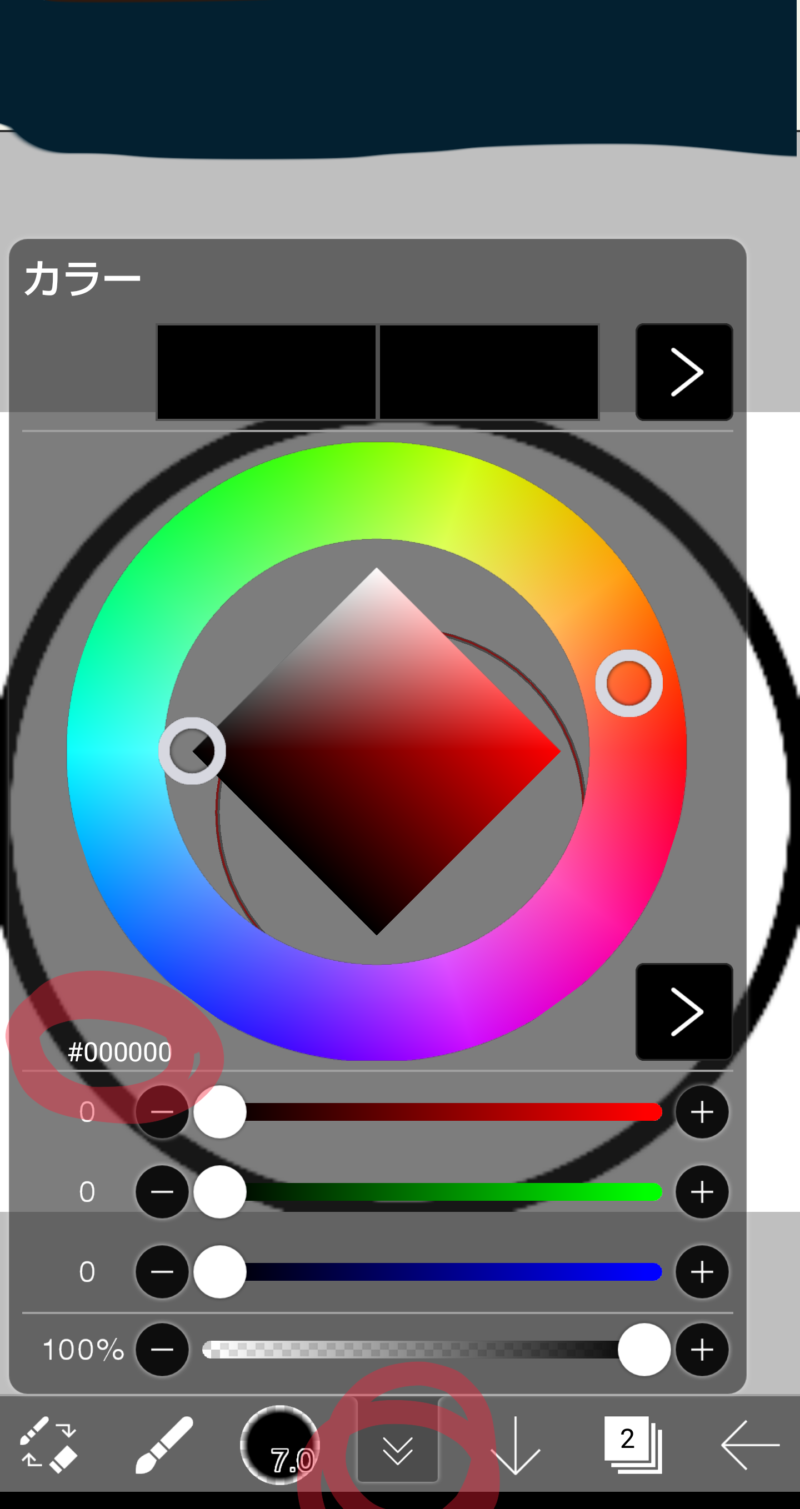
アイビスペイントに戻って、下の左から4つめのアイコンをタップ。
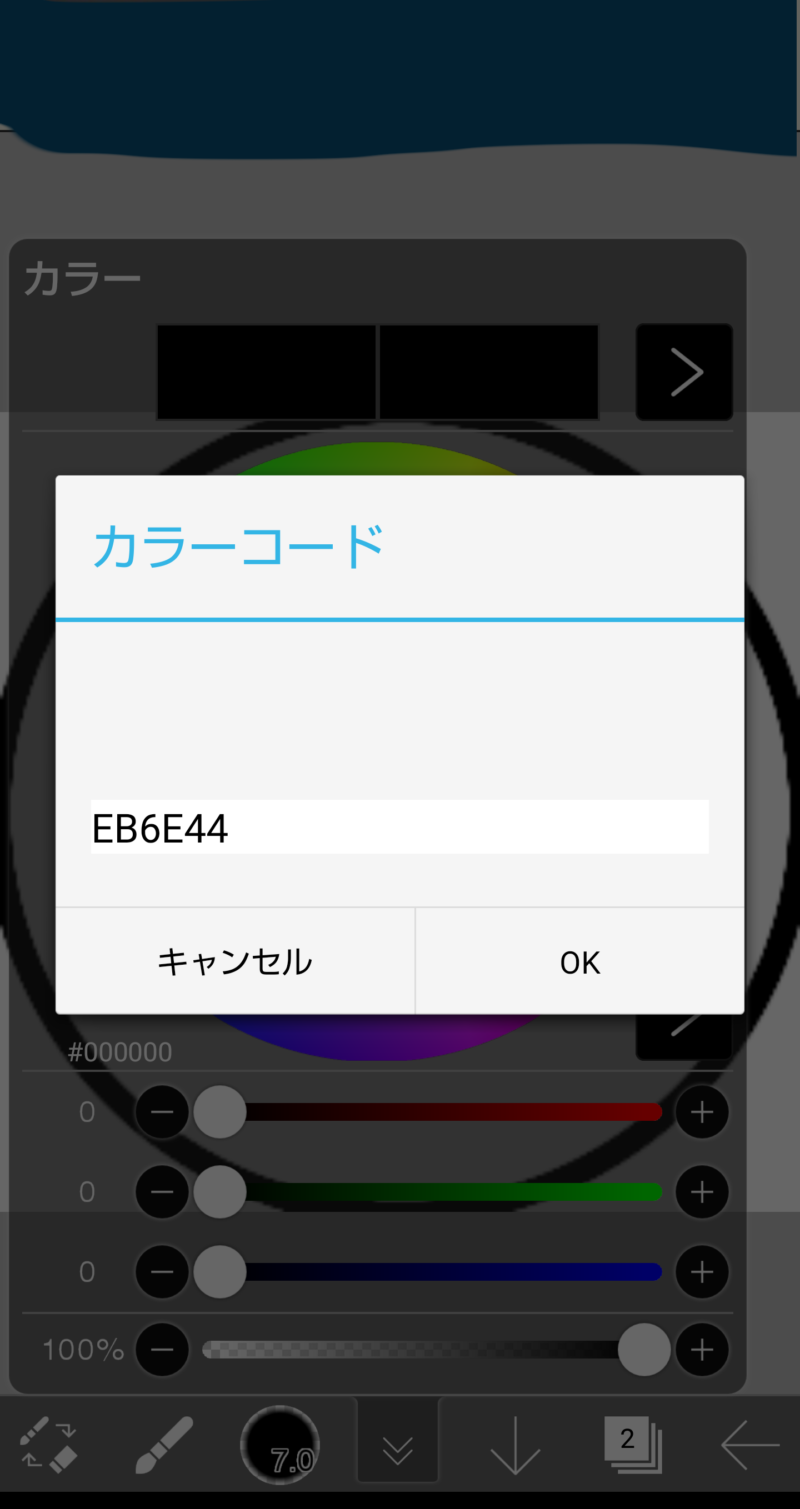
左の方にある「#~~」をタップ。

入力欄が出るので、シャープの後ろを入力してOKタップ。

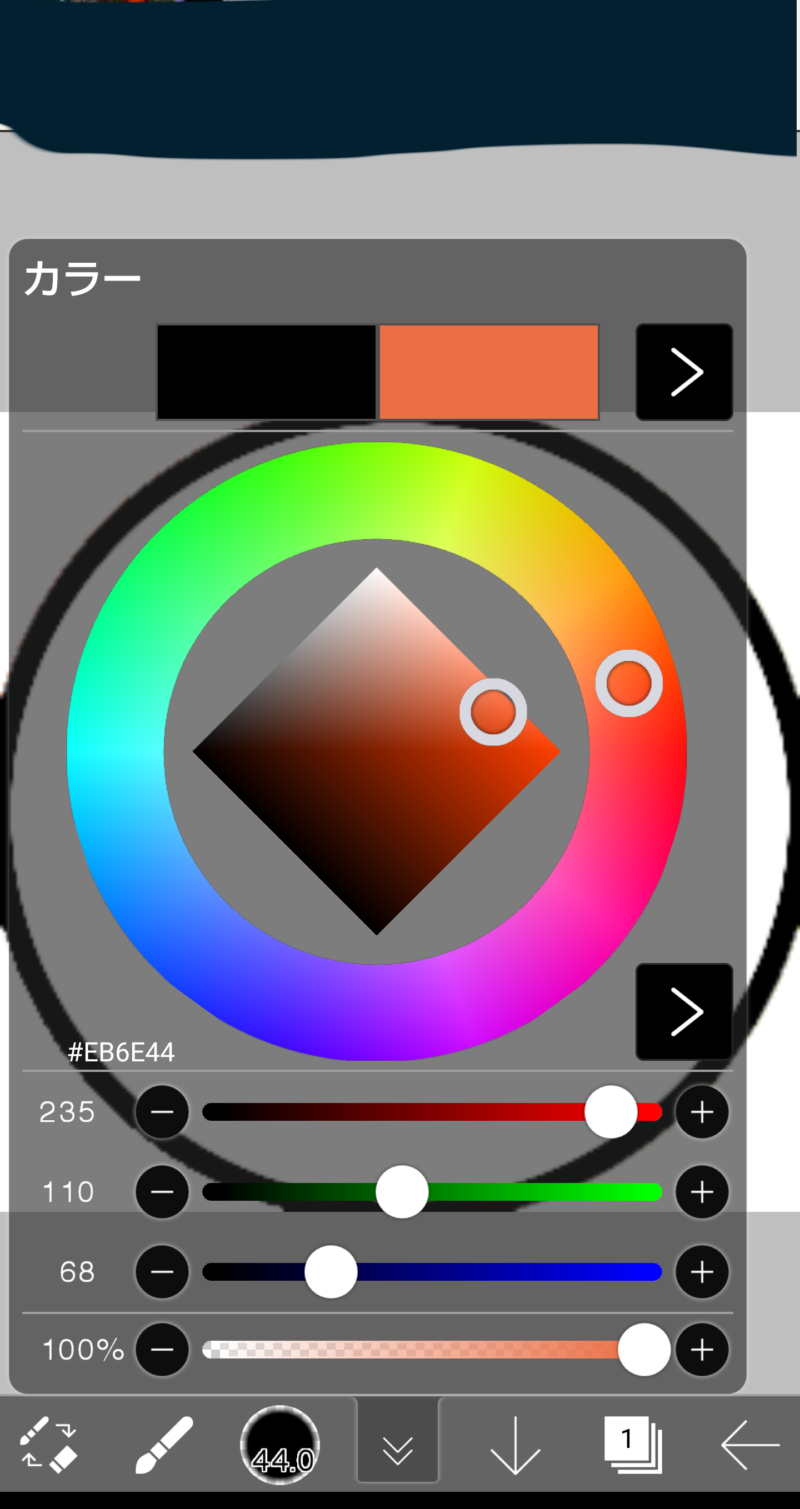
選んだ色になりました!
同じようにあと3色も選べます!
それっぽい顔の輪郭を描こう!
キャラクターの顔の輪郭を描きましょう。
いや、丸すら描けない!って人もいると思いますが…
さっき、円定規使いましたよね?
あれで描いたらいいのではないでしょうか!
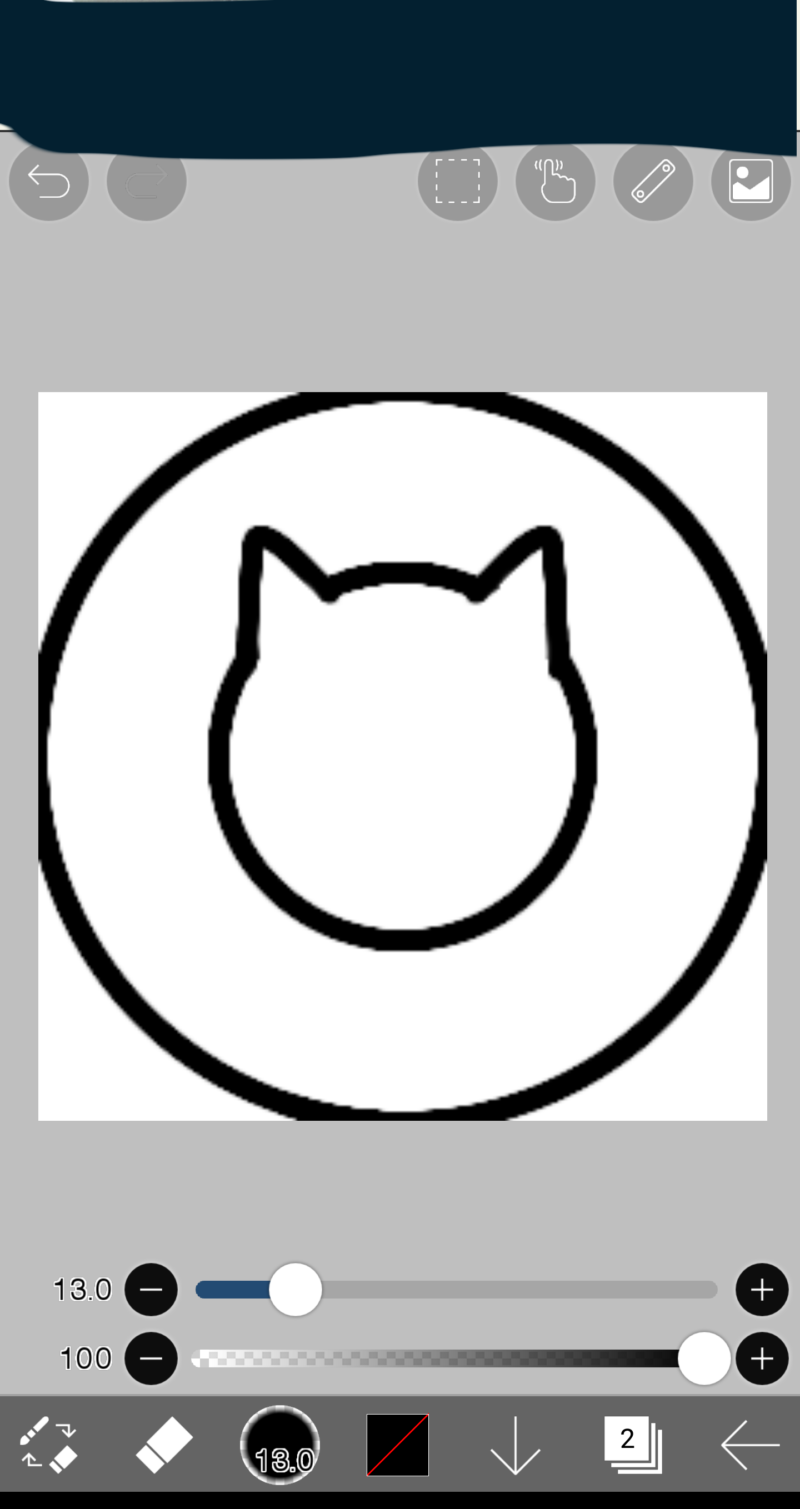
今回は猫っぽいキャラクターを描くことにします。

とりあえず丸。

なんかそれっぽい耳を描く。
重なったところを消しゴムで消す。
完成!それっぽくないですか?
耳の形を変えればウサギやクマもできそうですね。
顔の色を塗ろう!

輪郭はこれで完成なので新しいレイアーを追加して、そっちで塗ります。
(しれっと円の周りに使う色塗ってるのは気にしないで)
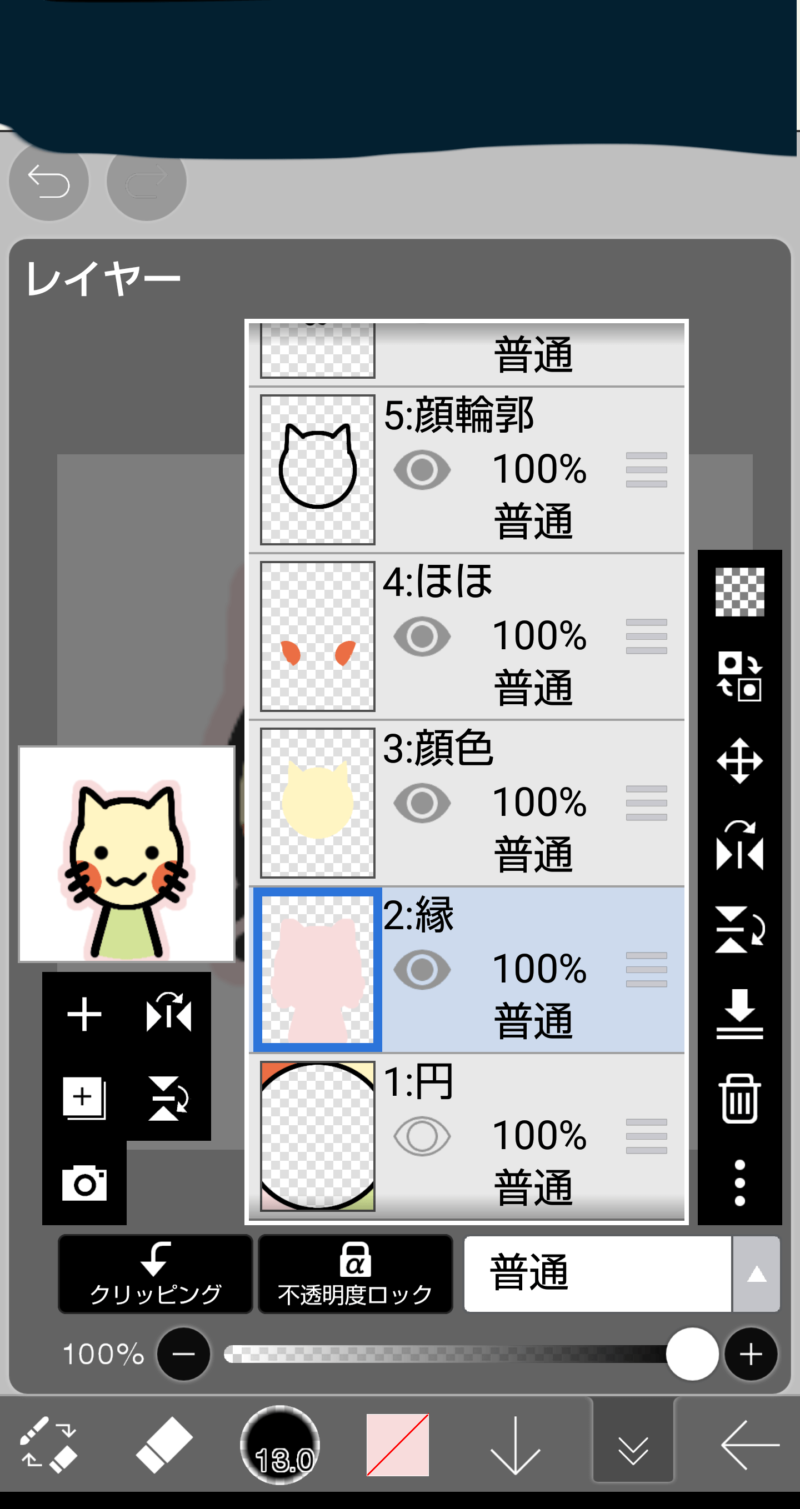
レイアーはできるだけ分けた方がいいです!


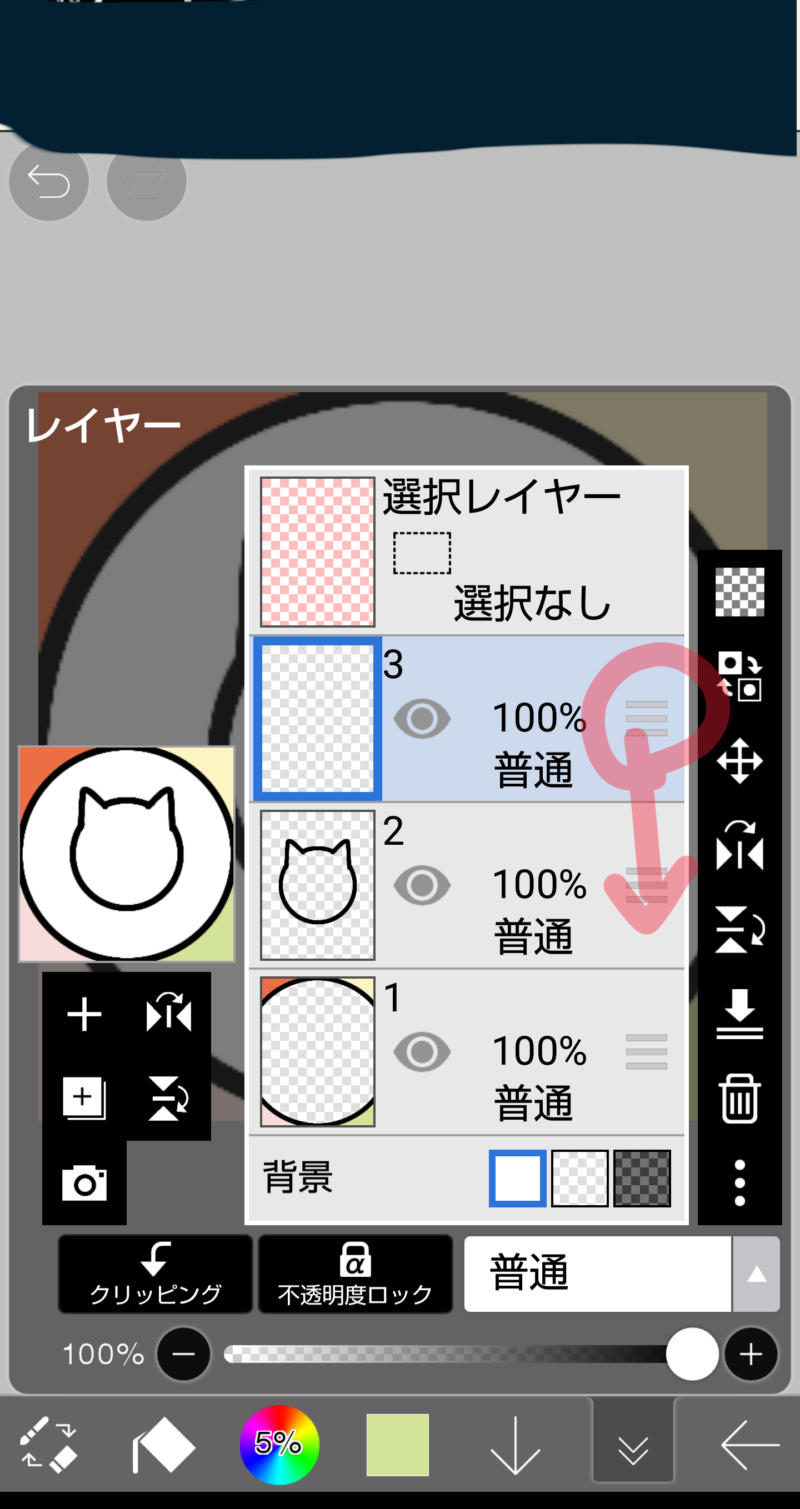
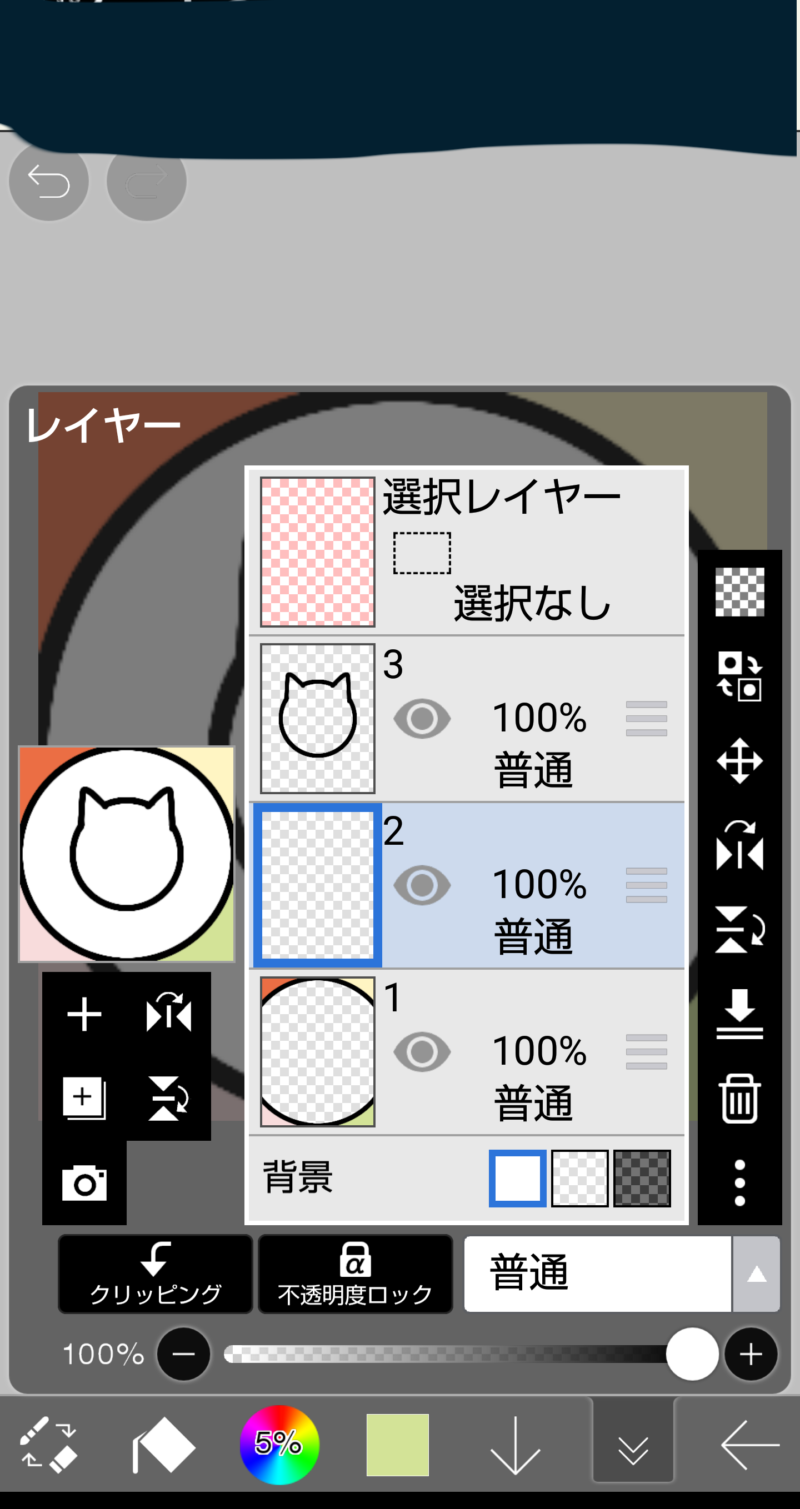
上のレイアーの方が優先して表示されるので、色を塗る用のレイアーは輪郭の下に持っていきましょう。
三みたいな所を押しながらスライドしてください。
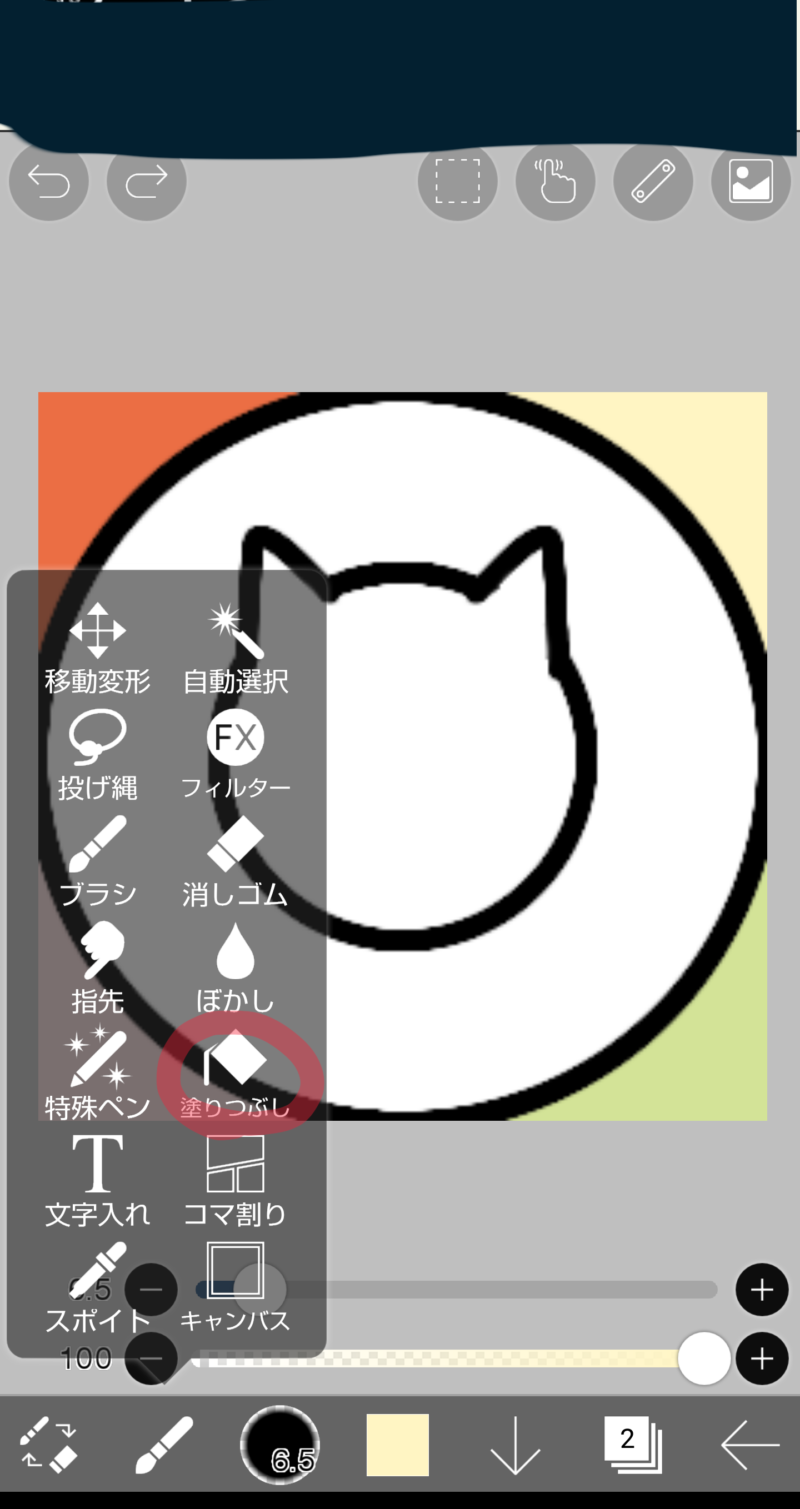
色の塗り方です。


塗りつぶしを選んで、真ん中にエイヤッ!っとタップして塗れました。
簡単でしょう?
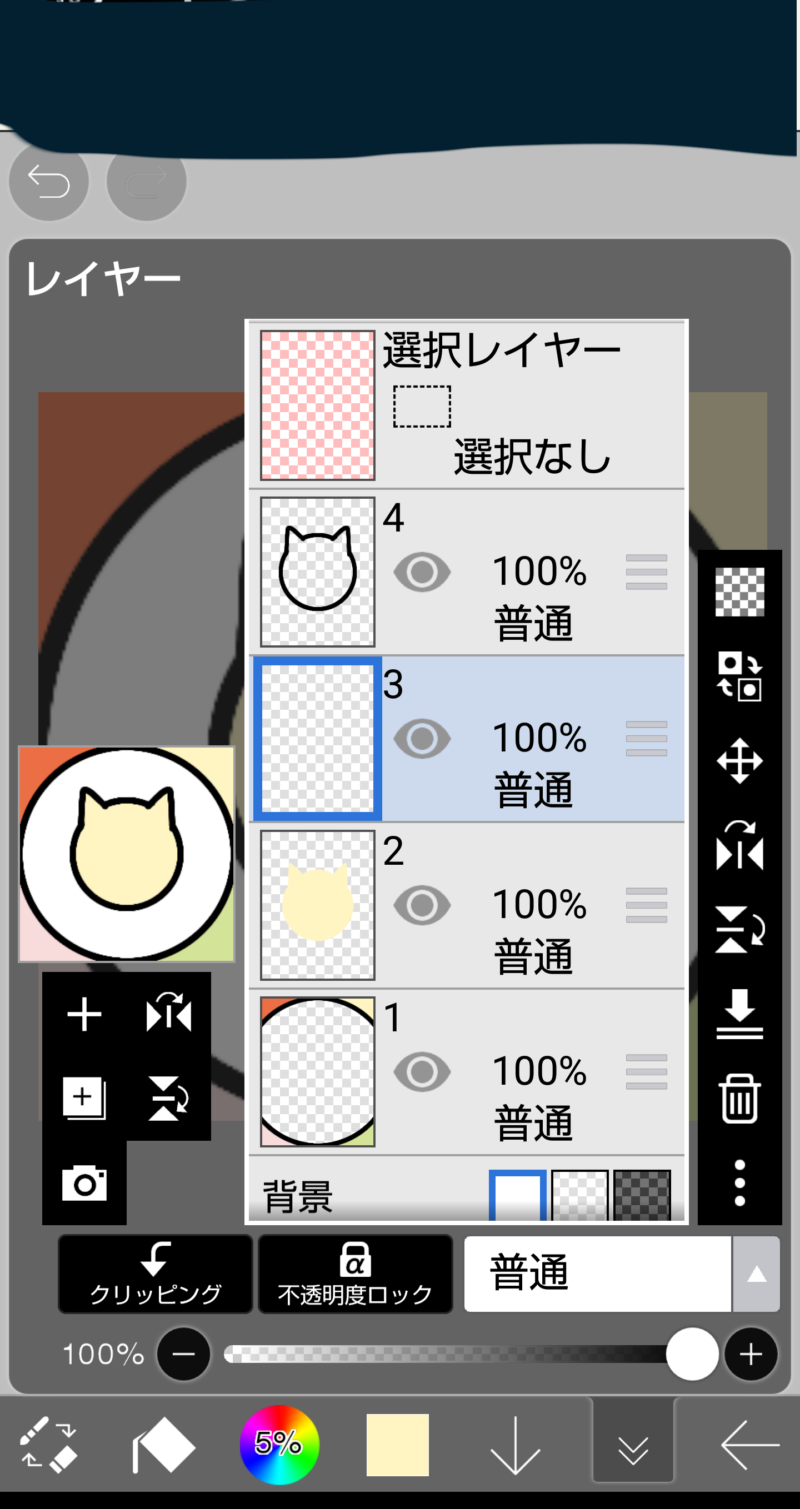
顔を描く…絶対レイアーを分けて!

またレイアーを追加して顔を描いていきます。
顔のレイアーは特に!!!分けることをオススメします。
なぜなら表情差分を作りたくなる可能性があるからです。

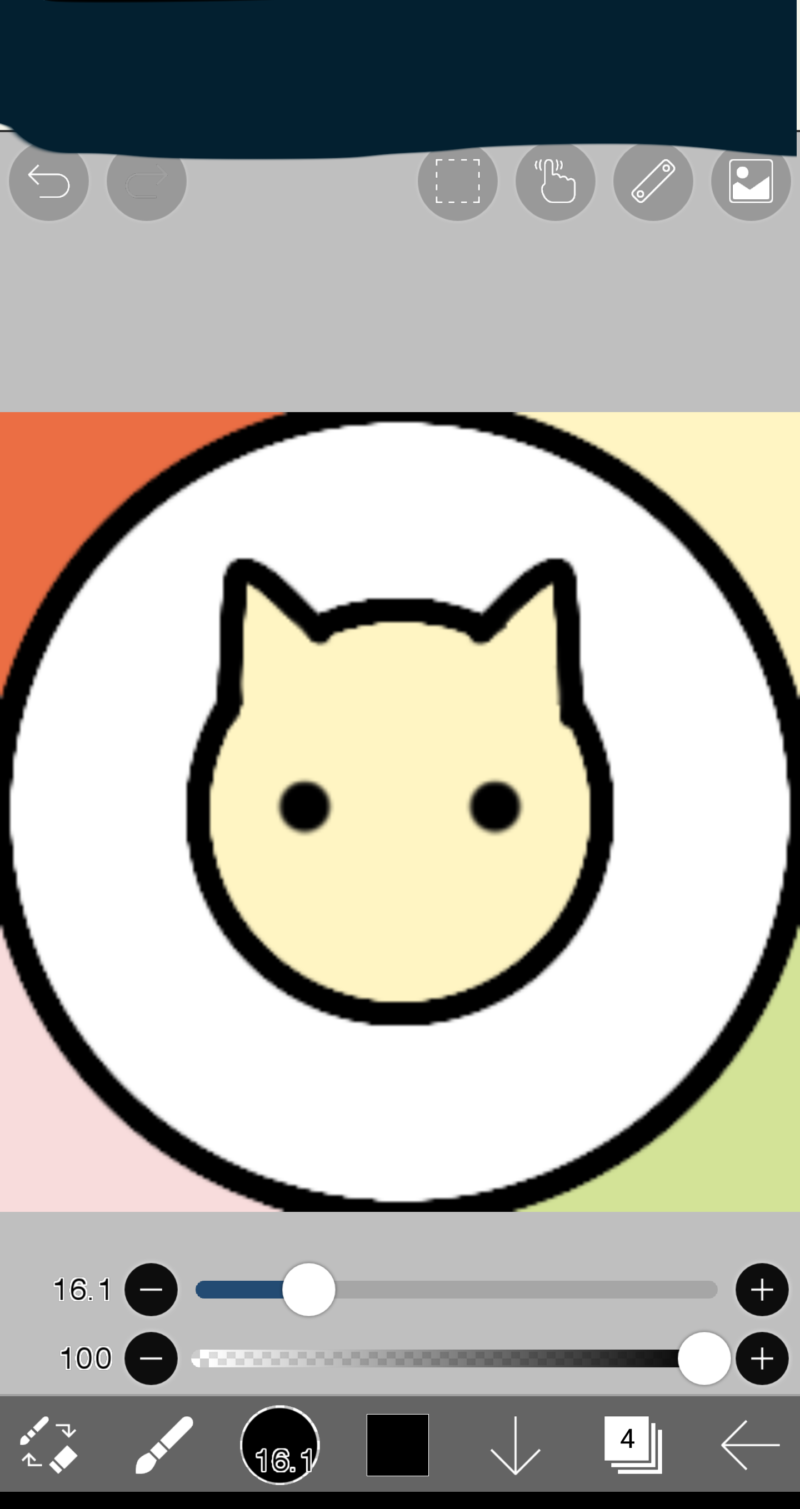
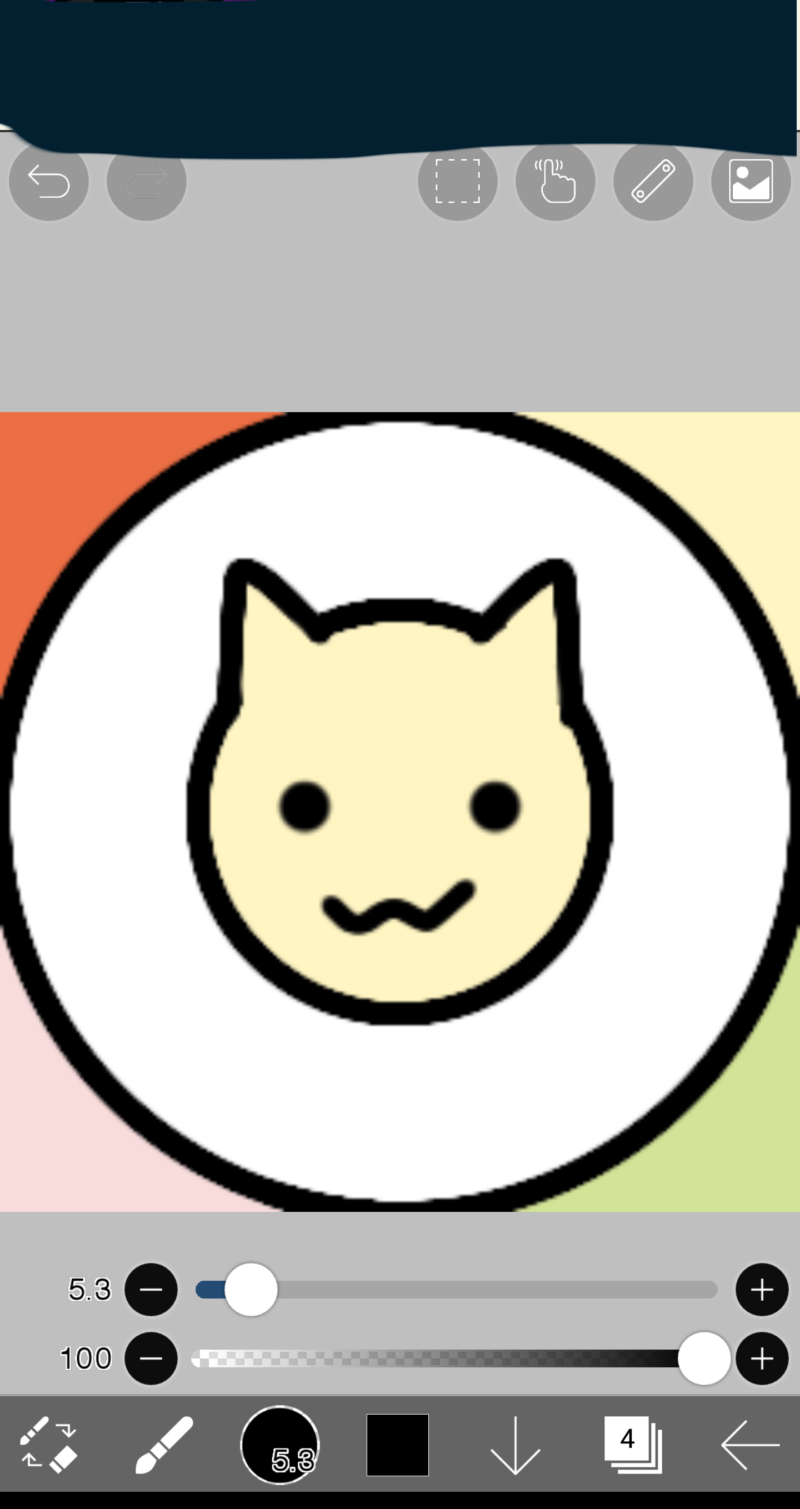
顔は描きなれてないなら線を太めにしてチョン!で目を描けばいいと思います。それが一番簡単なので。

口は…猫っぽいキャラクターにしたのでWでも描きましょうか。
うん。それっぽいそれっぽい。
線の太さは選択しているブラシによっても違います!
この画像の太さはあまり参考にならないです。(途中でブラシ変えちゃってますね。ミスです笑)
表情差分を作りたい時は
作った顔のレイアーを複製して
変えたいところを書き換えれば作れますよ!
あとは応用!
正直、この時点でやめても結構それっぽいと思いますが、せっかくなのでちょっと追加します。
やってることはもう殆ど今までの繰り返しです。
- レイアーを追加してそれっぽいパーツを足す
- レイアーを追加して色を付ける
- レイアーを追加して…
以下同文です。
アイビスペイントは直感的にわかりやすくなっているのでなんとなーくで出来ちゃうんじゃないかなと思います。

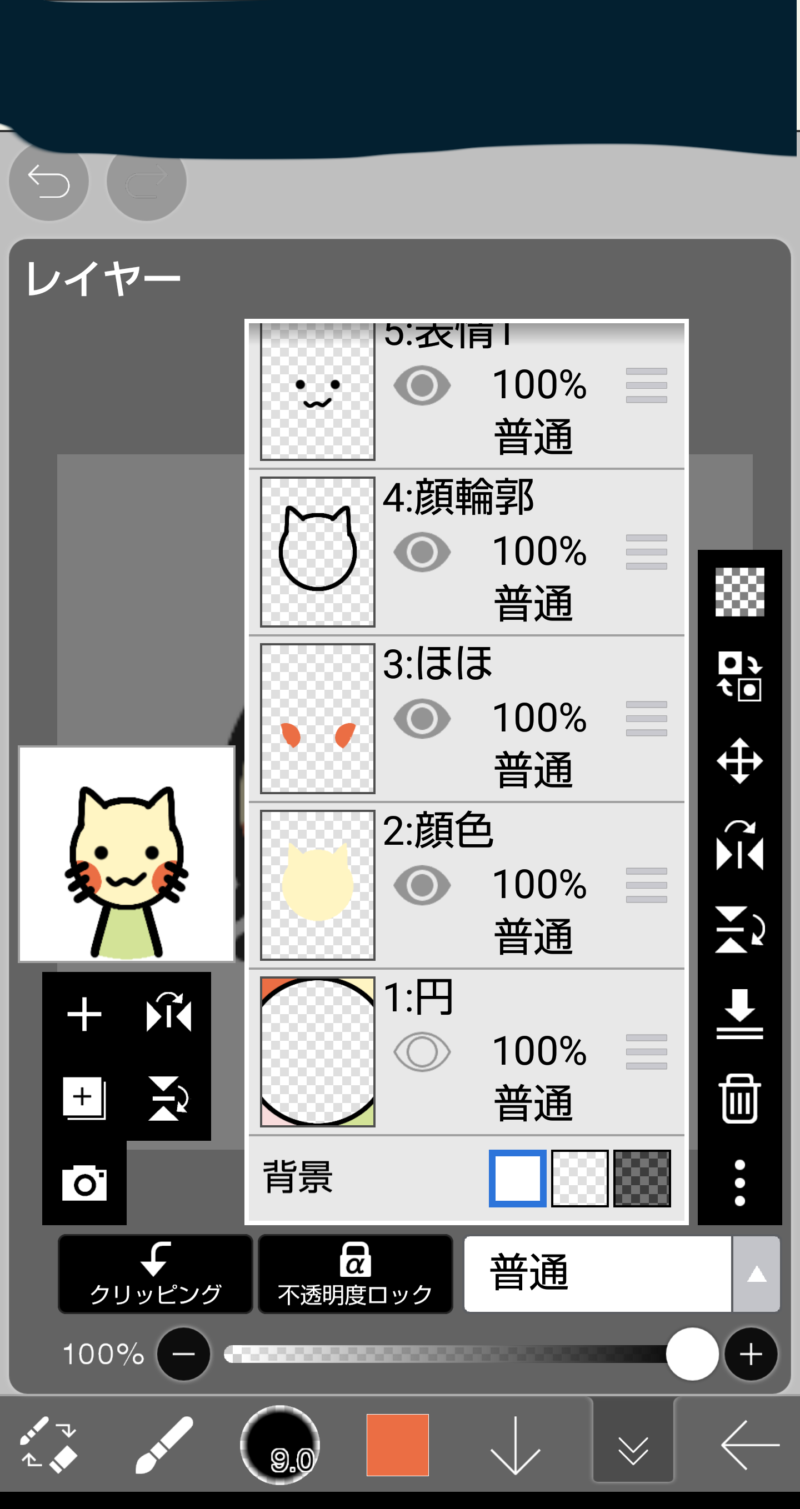
私はせっかく赤があるので頬を赤くしたのと、体を追加しました。
キャラクターにフチをつけたい
ハギちゃんもなってるんですけど、
黒い輪郭の周りに緑っぽい線がありますよね。

←これです
フチを作っているので作り方を紹介します。

囲みたいキャラクターのレイアー以外非表示にします。
この場合だと、円が要らないですね。
目のマークを押すと非表示にできます。

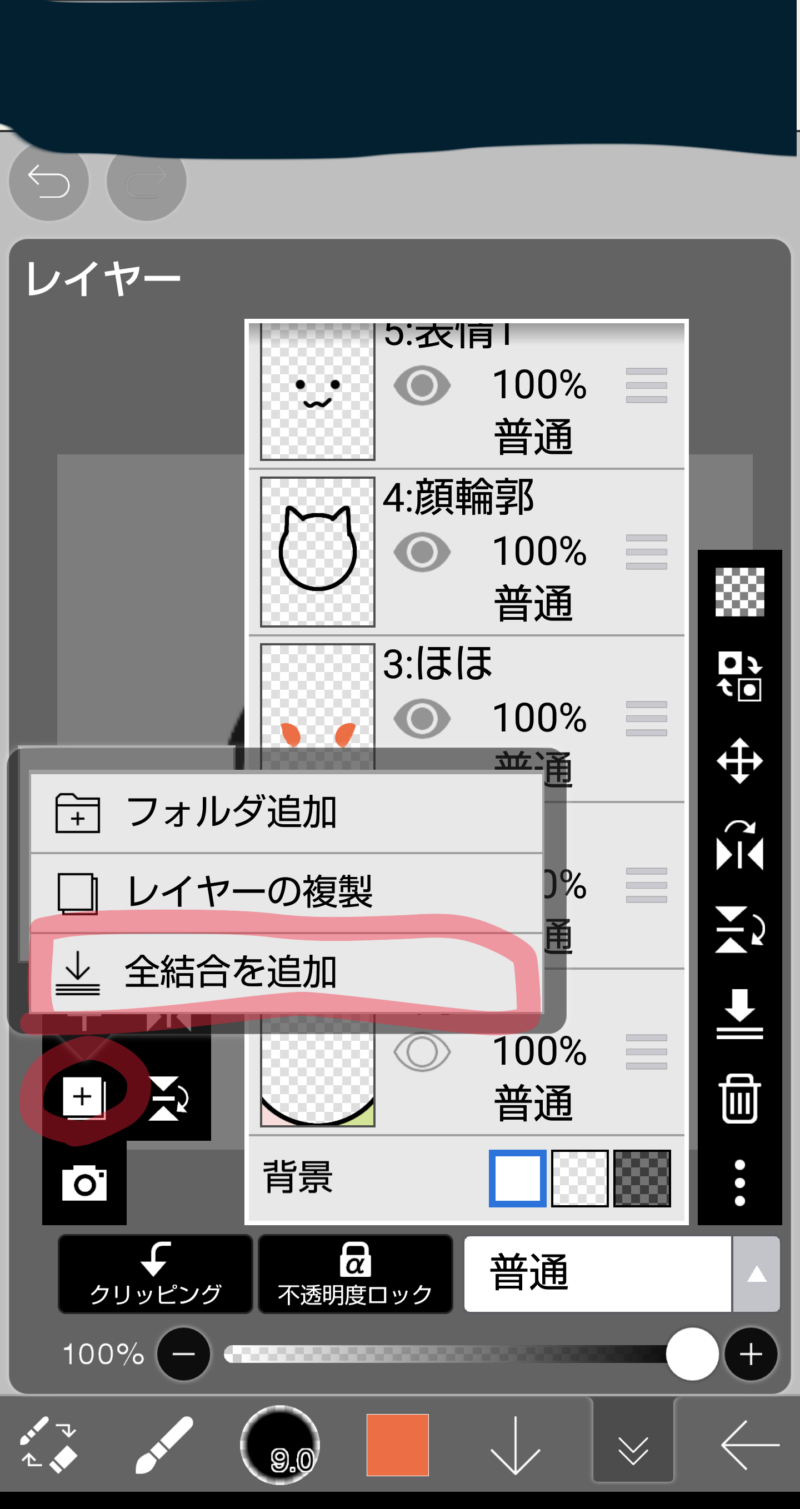
次に四角で囲まれた+を押します。
そして全結合の追加を押します。

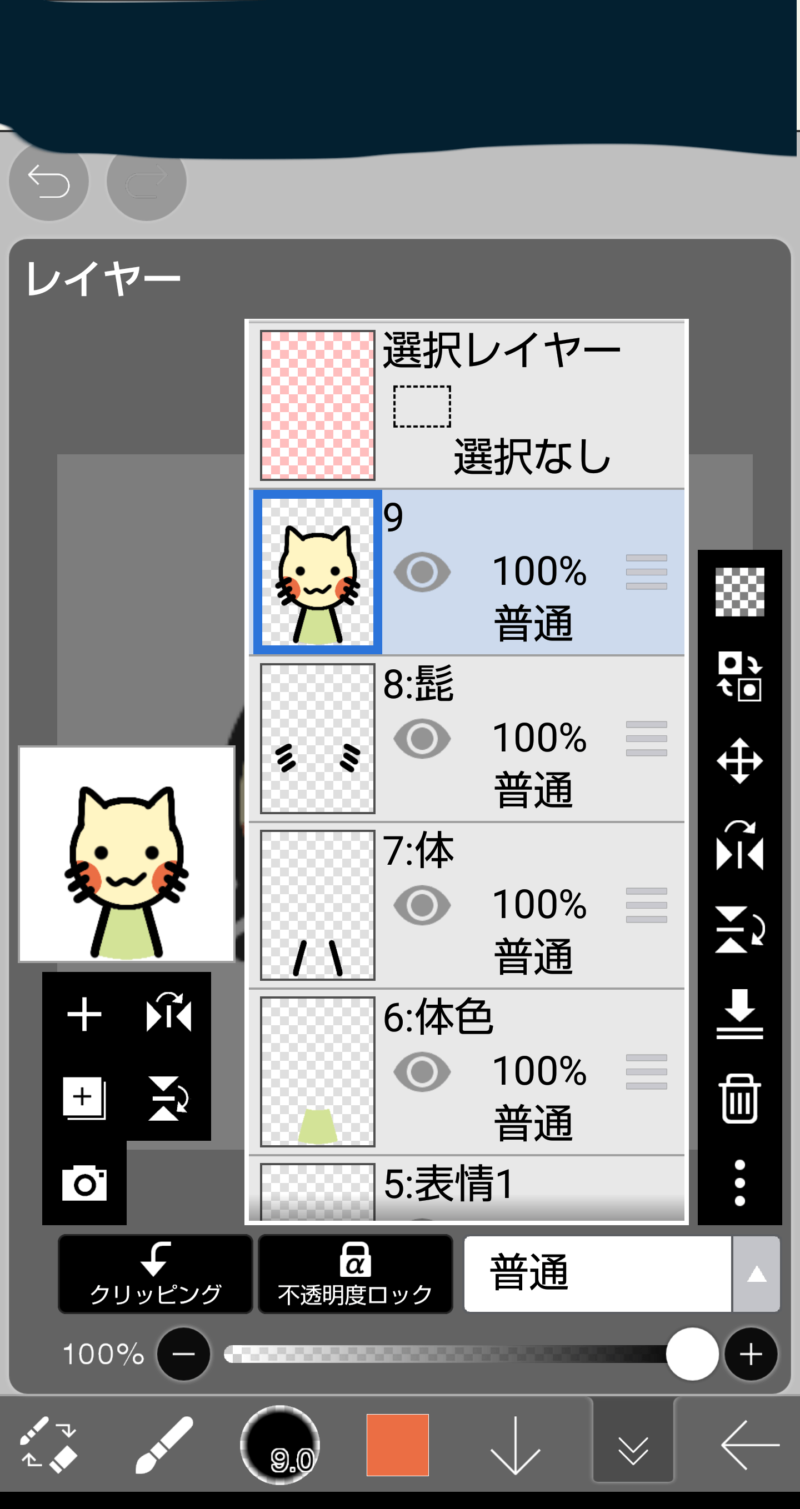
今表示されているイラストがひとつになったレイアーが出来ました。

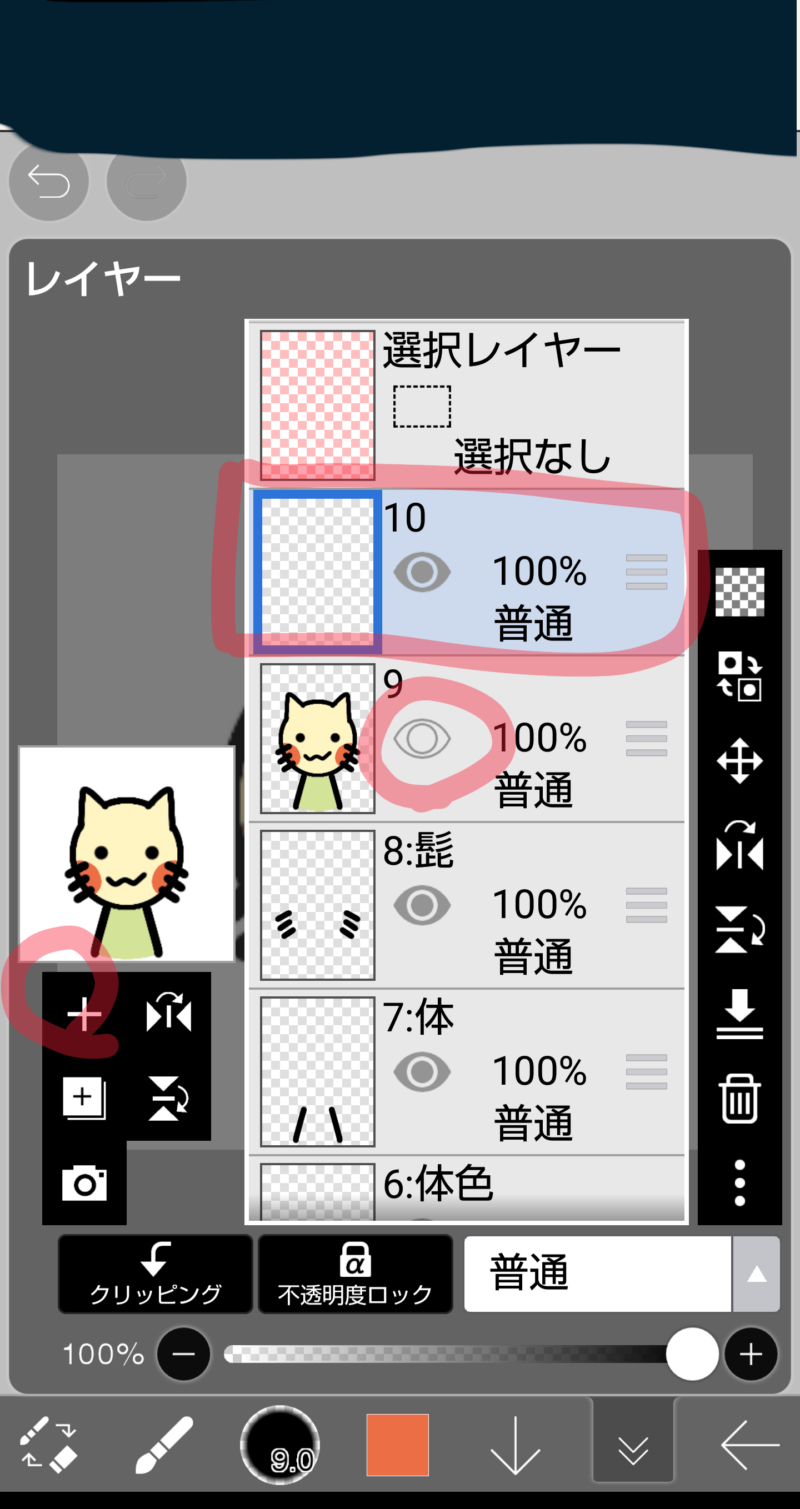
もう一個まっさらなレイアーを追加します。
全結合は見た目には使わないので非表示にしておいて下さい。
これから、全結合で作ったレイアーを使って、まっさらなレイアーの方に枠を作ります。

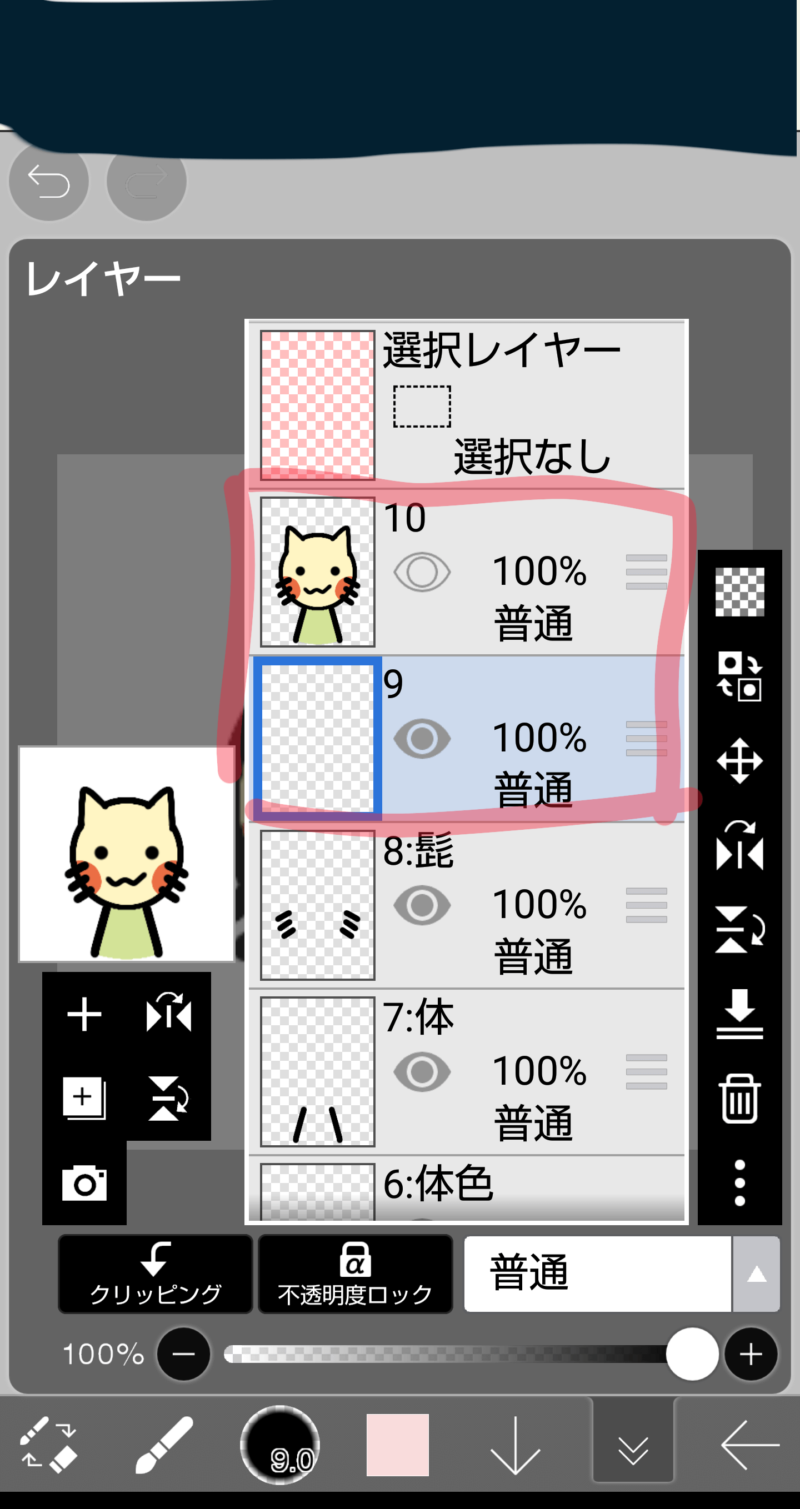
全結語が上、まっさらが下になるように移動させ、まっさらを選択します。

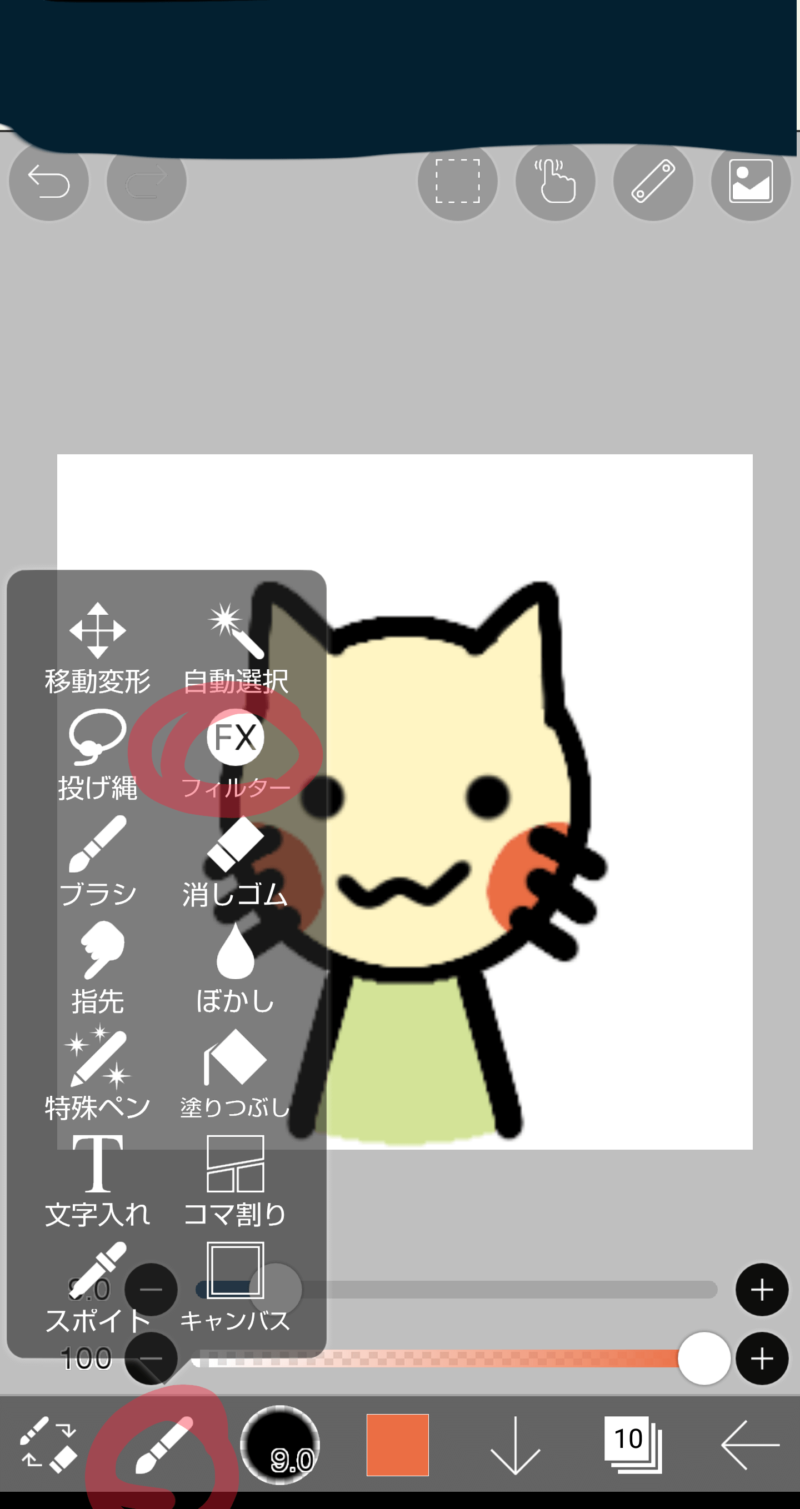
左下のアイコンからフィルターを選んで

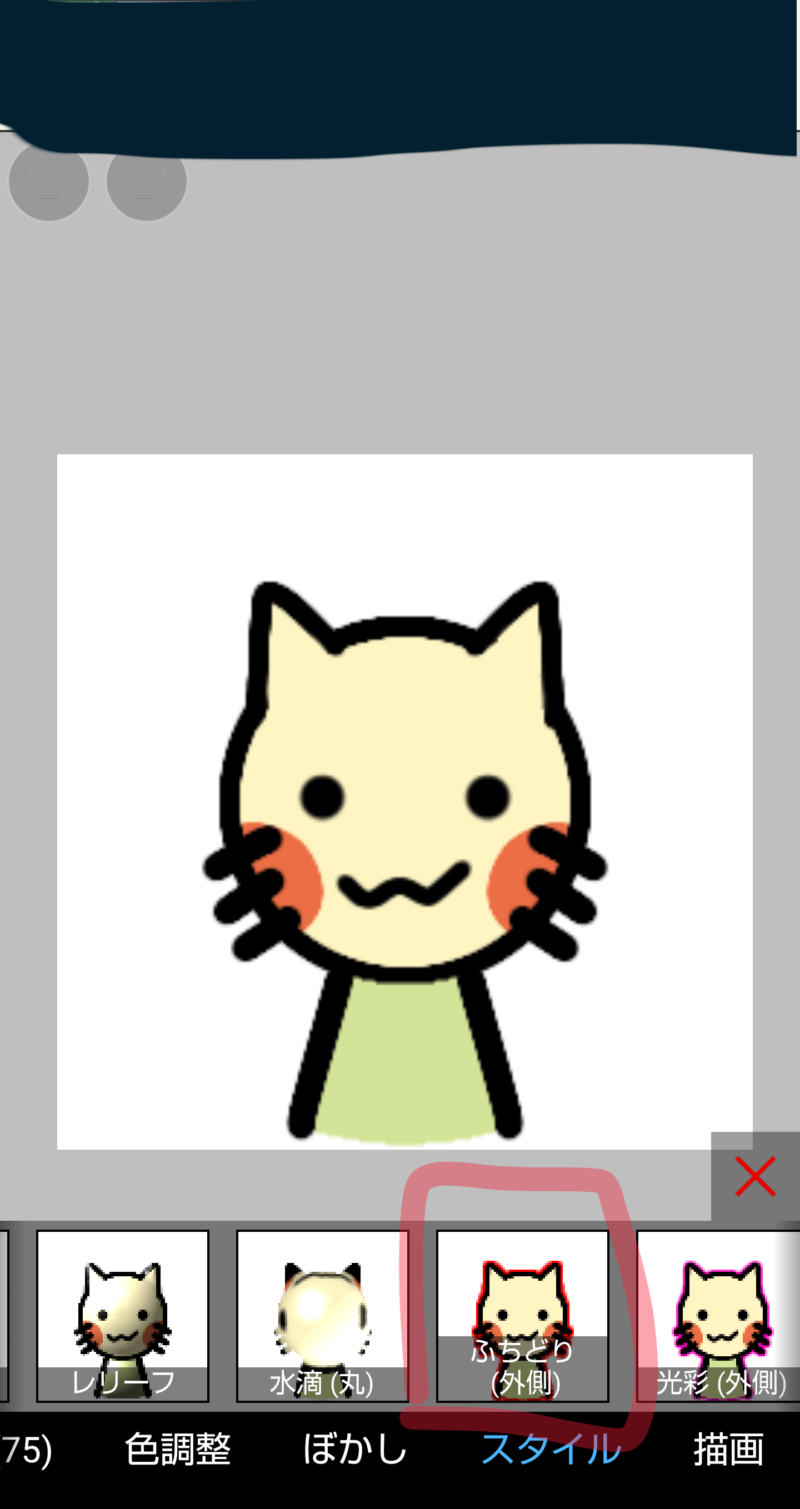
ふちどり(外側)を選びます。

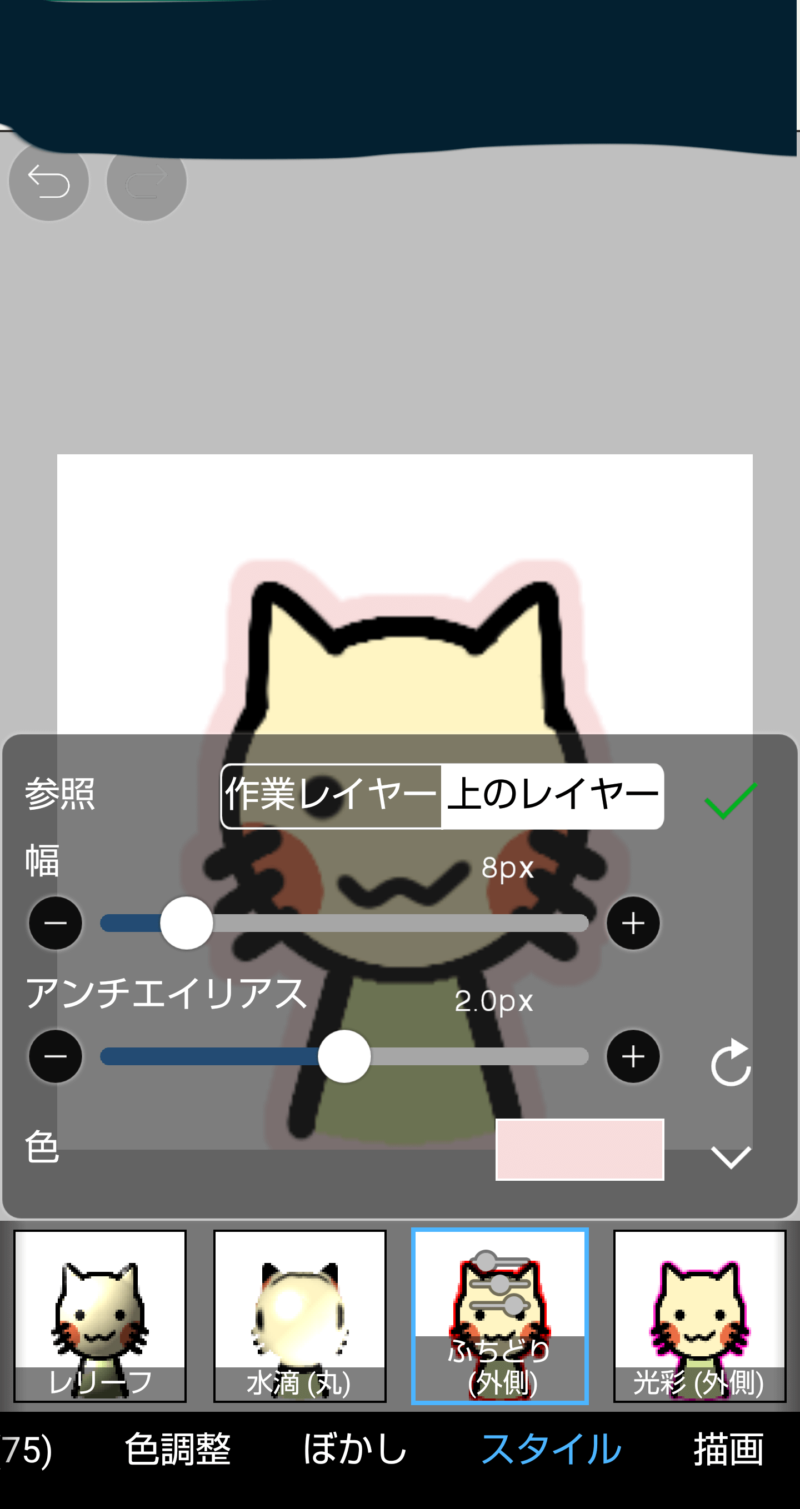
参照:上のレイアー
幅:好みの幅を選択
アンチエイリアス:そのままでOK
色:好みの色を選択
そしてチェックのマークをドンッ!

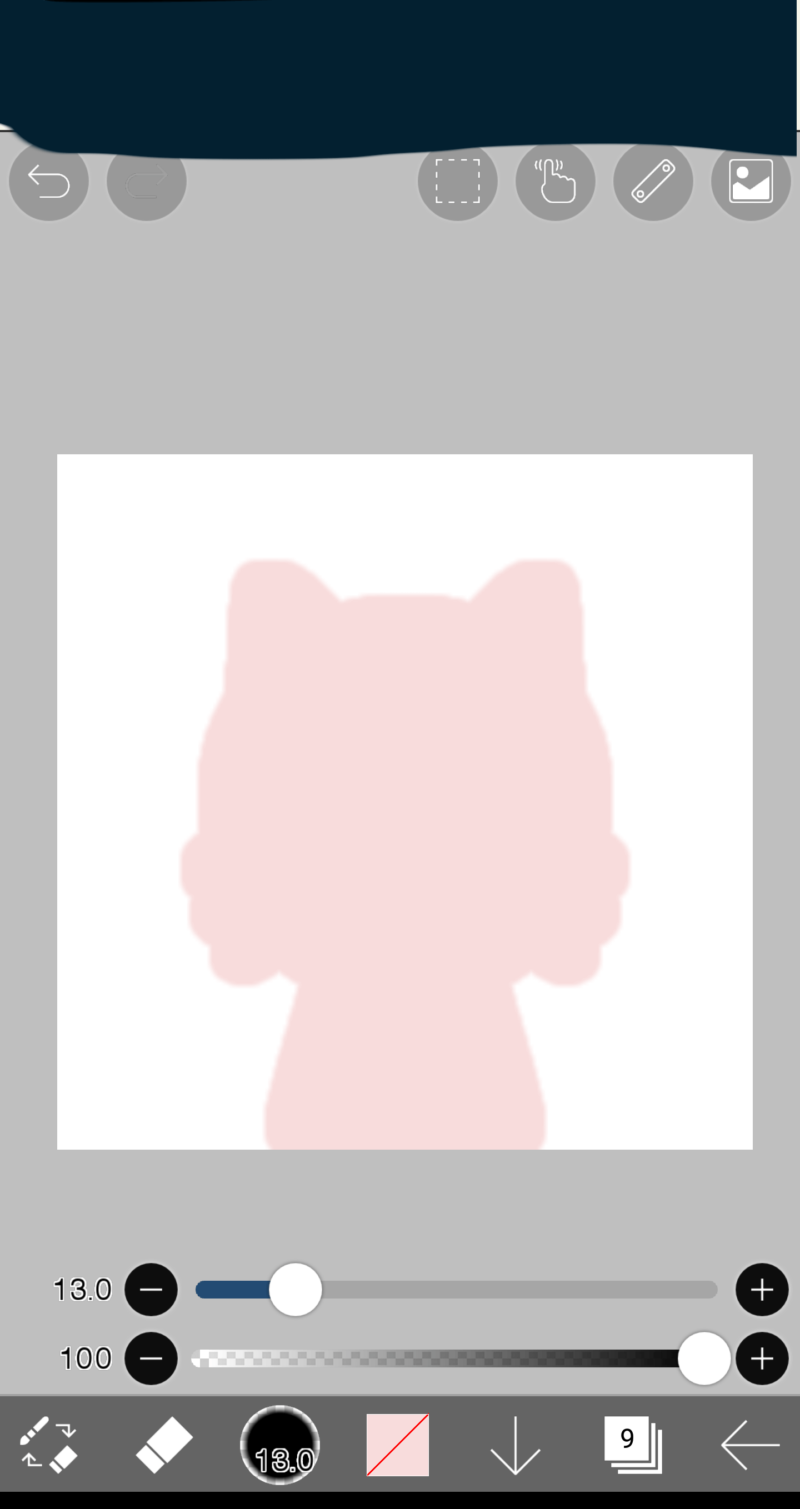
あっ……。
イラストよりフチの方が上に持ってきちゃってたのでフチ色一色になっちゃいました。

フチのレイアーを一番下に持っていけばOKです。
完成!保存しましょう!
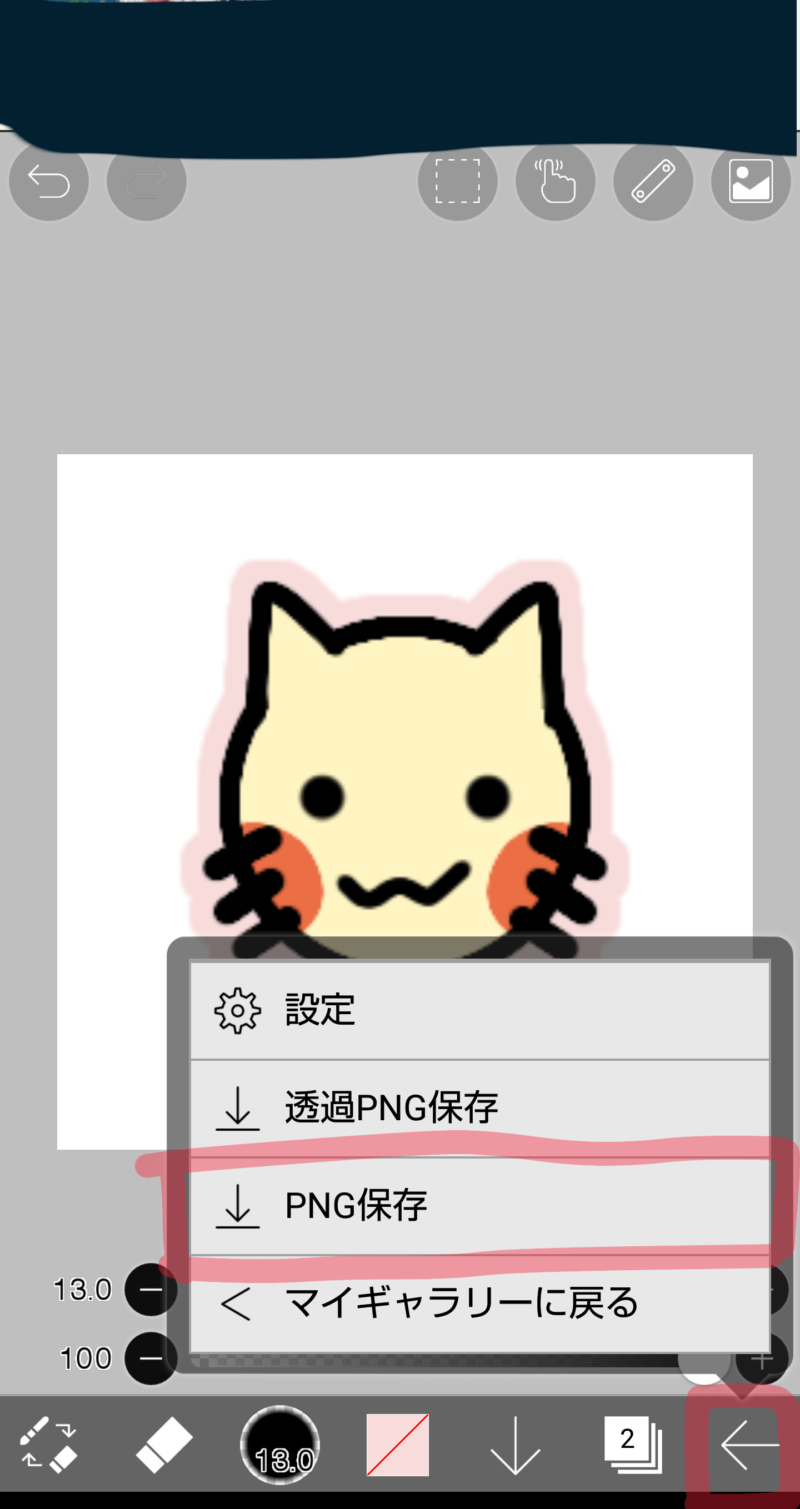
右下のアイコンから保存できます。

「透過PNG保存」と「PNG保存」の2種類ありますが、その違いは何も塗ってないところの扱いをどうするかです。
このまま保存すると。
透過PNG保存:何も塗ってないところが透明になる。
PNG保存:何も塗ってないところが白になる。
って違いです。
アイコンをTwitterでも使いたい場合、Twitterで透過のアイコンを使うと変な表示になったのを見たことあるのでPNG保存でいいかな?と思います。
(実はブログで使ってるハギちゃんは透過なんですけどね。)

透過はブログに使う分にはいいと思うけど他で不具合が生じる場合があるってことです
保存を押したら完成です!
ブログアイコンが出来ました!!

もっとアイコンに個性をつけたい!!
いやこんなありきたりなネコに愛着持てないよ。
描いてみたけどなんかいまいちだな。って人もいると思います。
ブログのアイコンなんて自分の分身みたいなもんですから、愛着もてなきゃやってらんないです。
そんな時は自分らしい要素を追加してみたら愛着が湧くんじゃないでしょうか!
私だったら萩今って名前なので萩をイメージした尻尾(?)を付けました。

描きやすそうな花札の萩を簡略化したものです。猪が一緒にいるやつですね。
そんな感じで自分の名前から連想するものや、好きなものを取り入れてみると愛着が湧くと思います。少なくとも私は湧きます。
「え…でも私が好きなのはゴリラだよ?ゴリラなんて難しくて描けない!」
って人もいるかもしれませんね。
じゃあこうしましょう!!

もう文字で書いちゃう。
こうすると最早どうしてこのキャラが猫なのかわからなくなってきましたが、なかなかインパクトはあると思います。
私はこの猫に愛着湧いてきましたよ。
画像を設定しましょう!(WordPress)
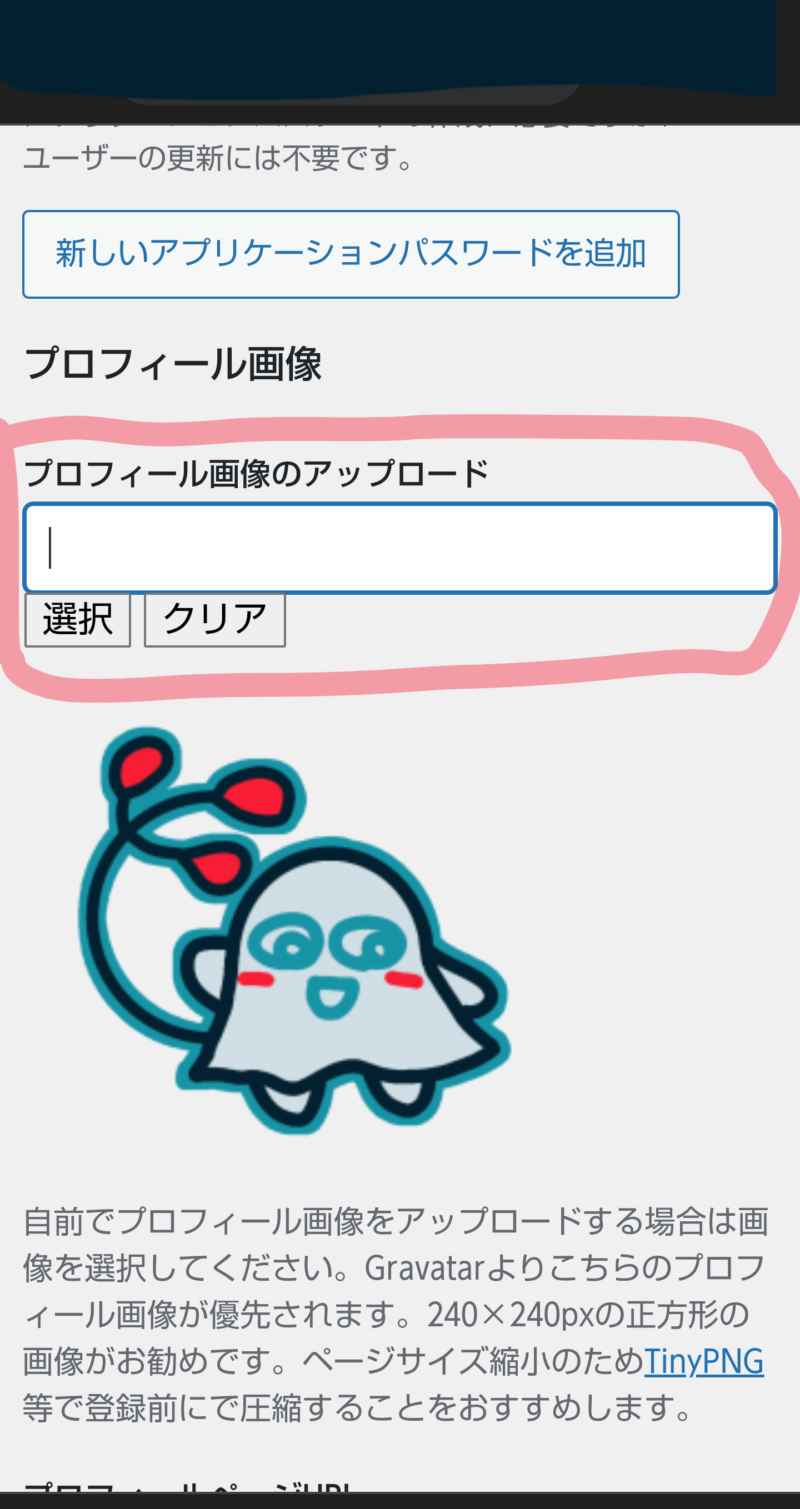
画像の設定場所を紹介します!

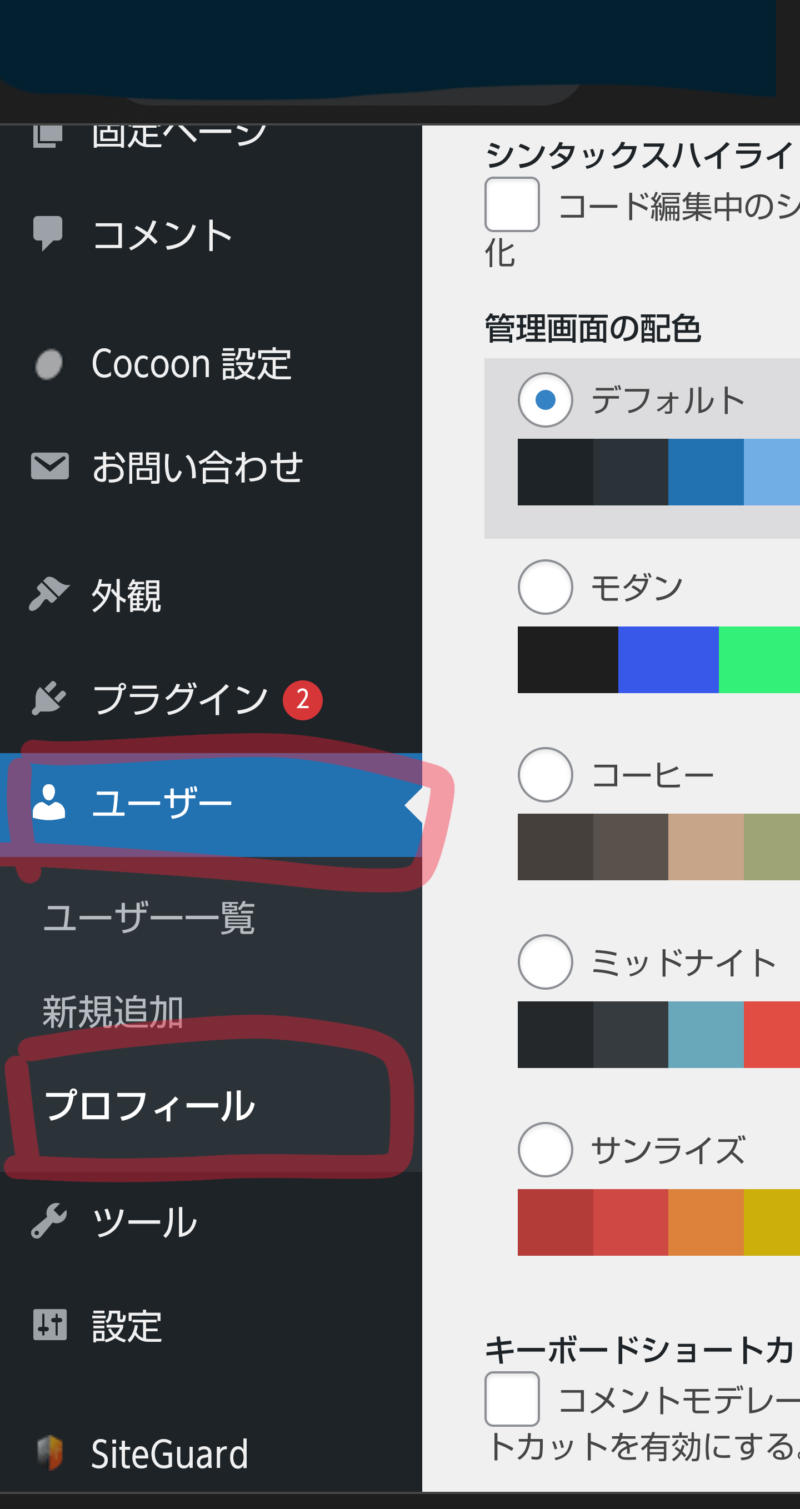
ダッシュボードでユーザを選択

プロフィール画像のアップロードとあるのでここで設定できます。
まとめ|アイコンは愛着湧くのが一番!
いかがだったでしょうか?
プロフィールアイコンは自分を表すもので自分の顔みたいなものですから、気に入らなきゃブログのモチベーションが下がっちゃうんじゃないかなと思います。
アイコンは愛着が湧くのが一番です。
もし描いてみて、それでも気に入らないとなれば外注を考えてみましょう。
あ、ちなみに今回描いた猫のアイコンは自由に使ってもらって構いません。
もしこのままアイコンに使いたい人はどう等ぞ。右クリック等で保存してください。

240×240サイズ
ハギちゃんは私が使うのでダメです。ご了承ください。
それでは今回はここまで。 ありがとうございました!
























コメント